掲載していない実績も多数ございます。また各種補助金・助成金の申請サポートもお気軽にお問い合わせください。
ホームページを自分で作りたい方、必見!無料から有料、初心者向けからプロフェッショナル向けまで、ホームページ作成ソフトの選び方を詳しく解説します。自分にぴったりのツールを見つけ、効果的にウェブサイトを構築しましょう。

現代においてホームページは、企業や個人事業主にとって不可欠なマーケティングツールとなっています。消費者やクライアントは、商品やサービスについての情報をオンラインで検索し、企業のウェブサイトを訪れることが多いため、魅力的で機能的なホームページは業績を左右する重要な要素です。
このため、ホームページ作成ソフトの選び方は、それぞれのビジネスのニーズに合わせて慎重に行う必要があります。市場にはさまざまなホームページ作成ソフトが存在し、それぞれに特色や利点があります。無料のソフトから高機能のプロ用ソフト、初心者向けの使いやすいソフトまで幅広い選択肢がありますが、最終的には使用者の目的と要求に最も適合するものを選ぶことが肝心です。
市場での需要を把握するためには、以下のような点を考慮することが効果的です。
これらの要素を考慮に入れた上で、自社やプロジェクトの目的に合ったホームページ作成ソフトを選ぶことが、成功への鍵となります。今後、この記事では各ソフトの特徴を詳しく比較し、読者が情報に基づいた選択ができるように導いていきます。
| 特徴 | 無料ソフト | 有料ソフト |
|---|---|---|
| コスト | 無料 | 定期購読または一括購入が必要 |
| 広告 | 広告が含まれることが多い | 広告なし |
| 機能 | 基本的な機能のみ | 高度な機能と特徴 |
| カスタマイズ性 | カスタマイズの選択肢が限られる | 広範なカスタマイズオプション |
| サポート | 限定的または無し | 包括的なカスタマーサポート |
| 独自ドメインの使用 | プラットフォームのサブドメインに制限されることが多い | カスタムドメイン名の使用が可能 |
無料のホームページ作成ソフトは、初めてウェブサイトを立ち上げる個人やスタートアップにとって魅力的な選択肢です。最大のメリットは明らかにコストの面です。初期投資を抑えることができるため、多くの人がチャレンジしやすいです。さらに、多くの無料ソフトには、ドラッグアンドドロップのインターフェースやプリセットされたテンプレートが含まれているため、プログラミングの知識がなくても直感的にページを構築できます。
しかし、無料ソフトのデメリットも無視できません。しばしば、広告が表示されることがあり、これがプロフェッショナルな印象を損なう可能性があります。また、機能面やカスタマイズの自由度に限りがあり、拡張性に欠けることもあります。サポート面でも制限があるため、問題が生じた際にすぐに解決できないことがあります。
一方、有料のホームページ作成ソフトは、その追加費用が高価値の機能と直接結びついています。有料ソフトでは、広告フリーでの運用が保証され、ブランドイメージを損なうことなく、よりプロフェッショナルなウェブサイトを構築できます。高度なセキュリティ設定やSEO対策のツール、豊富なテンプレートとカスタマイズオプションも大きな魅力です。
さらに、有料ソフトは通常、充実したカスタマーサポートを提供しています。これにより、技術的な問題や操作上の疑問が生じた場合に、迅速に専門のサポートを受けることが可能です。これは、ビジネスの成長に伴ってウェブサイトのスケールアップが必要になった際に特に価値があります。
無料ソフトと有料ソフトの選択は、最終的には使用者のニーズ、予算、そしてウェブサイトの目的によって異なります。小規模な個人サイトや一時的なプロジェクトであれば無料ソフトでも十分かもしれませんが、長期にわたるビジネス展開や大規模なサイト構築を考えている場合は、有料ソフトがより適しています。

WordPressは、世界で最も広く使用されているコンテンツ管理システム(CMS)の一つです。その強力なエコシステムは、初心者からプロの開発者まで幅広く対応できる柔軟性を提供しています。WordPressはオープンソースであり、無数のプラグイン、テーマ、カスタマイズ可能なツールが特徴です。これにより、ユーザーはブログから大規模な商業サイトまで、あらゆる種類のウェブサイトを構築できます。
エコシステムの中心には、豊富なプラグインがあります。これらはSEOの最適化、ソーシャルメディアの統合、セキュリティ強化など、さまざまな機能を追加することができます。また、WordPressコミュニティは非常に活動的で、定期的にアップデートが行われ、新しい機能が追加され、セキュリティが向上しています。
プロ用ホームページ作成ソフトウェアは、高度な機能と拡張性を必要とするユーザーに向けて設計されています。これらのソフトウェアは、Adobe DreamweaverやWebflowのように、詳細なデザインカスタマイズを可能にし、コーディングの自由度を高めることができます。プロ用ソフトウェアは、高品質のデザインテンプレート、直感的なドラッグアンドドロップインターフェース、フルコーディングモードを提供し、複雑なインタラクティブ要素やレスポンシブデザインが求められるプロジェクトに最適です。
買い切り型ソフトウェアは、サブスクリプションモデルとは異なり、一度の購入で永続的な使用権が得られる点がメリットです。初期投資は高めですが、長期的に見ると追加の月額料金や更新料が不要なため、コスト効率が良い場合が多いです。このモデルは、定期的な支払いを避けたい個人や中小企業に適しており、ソフトウェアの完全なコントロールを保持したいユーザーにも好まれます。しかし、技術の進歩に伴い、新機能やセキュリティアップデートの利用が限られることがデメリットとして挙げられます。
| ソフトウェアタイプ | WordPress | プロ用ソフトウェア | 買い切りソフトウェア |
|---|---|---|---|
| ユーザーフレンドリー | 高(ページビルダープラグインを利用する場合) | 技術スキルが必要な場合が多い | ソフトウェアにより異なるが、一般的には中程度 |
| カスタマイズ性 | 非常に高い(数千のプラグインとテーマ) | 高い(開発者や経験豊富なユーザー向け) | 変動があり、多くの場合は制限がある |
| 初期コスト | 無料で始められるが、プレミアムプラグインやテーマでコストがかかる | 通常は高機能のため高価 | 初期コストは高いが、その後の継続的な費用はなし |
| 維持コスト | プレミアム機能やサービスを使用する場合は継続的なコストが発生 | メンテナンスやアップデート料金が発生する場合がある | なし |
| ターゲットユーザー | 初心者から上級開発者まで | プロのウェブ開発者やデザイナー | 一度の購入を好むユーザー |
このように、各ソフトウェアはそれぞれ異なるユーザーニーズに応じた独自の利点と制約を持っており、選択にはそれぞれのプロジェクトの要件を慎重に評価することが重要です。

Mac用のホームページ作成ソフトウェアは、その独特のデザインと直感的なユーザーインターフェースで知られています。Appleのエコシステム内でシームレスに機能するこれらのソフトウェアは、デザイナーやクリエイティブな専門家たちに特に人気があります。例えば、「RapidWeaver」はMac専用のウェブデザインソフトであり、コーディングの知識がなくても高度なウェブサイトが構築可能です。また、「Blocs」などのアプリケーションは、レスポンシブなWebサイトを簡単に作成できる機能を提供し、使い勝手の良さで好評を得ています。
これらのツールは、MacのOSに最適化されており、パフォーマンスの高さと安定性が魅力です。ユーザーは、Macの各種機能との連携も楽しむことができます。たとえば、iCloudとの統合により、プロジェクトファイルの同期やバックアップが容易になります。
マイクロソフト関連のホームページ作成ソフトウェアは、多様なビジネスニーズに応えるための強力な機能を提供します。特に「Microsoft Expression Web」は、開発終了に伴い2012年からフリーソフトとして無料公開されており、プロフェッショナルレベルのウェブデザインと開発機能を提供し、HTML5、CSS3、ASP.NETなどをフルサポートします。このソフトウェアは、細かいデザインのカスタマイズが可能で、熟練した開発者にとっても十分な機能を備えています。
また、マイクロソフトのAzureサービスと連携することで、ウェブサイトのホスティングと管理が一層便利になります。Azureは、セキュリティ、スケーラビリティ、そして管理の容易さを企業に提供し、全体的なウェブサイト運用の効率を高めることができます。
| プラットフォーム | Mac用ソフトウェア | マイクロソフト関連ソフトウェア |
|---|---|---|
| 統合性 | macOSおよび他のAppleサービスとシームレスに機能 | Windowsエコシステムと良く統合 |
| ユーザーインターフェース | 通常、直感的でデザイン指向 | ビジネスや生産性に焦点を当てたものが多い |
| アクセシビリティ | クリエイティブ業界の人々に好まれる | 企業ユーザーや開発者に適している |
| ソフトウェア例 | RapidWeaver、Blocs | Microsoft Expression Web、Visual Studio |
| 主な利点 | ユーザーフレンドリーで高品質なデザインツールが特徴 | 強力なツールが企業ソリューションに適している |
これらのプラットフォーム別ソフトウェアは、それぞれのユーザー基盤に根ざした特有のメリットを持ち、選択はユーザーの具体的な要件や好みによって左右されます。Macユーザーはデザインと直感的操作を、マイクロソフトユーザーは拡張性と統合性を重視する傾向があります。

ウェブサイトを初めて作成する方々にとって、直感的で理解しやすいツールは非常に重要です。初心者向けソフトウェアは、複雑さを排除し、誰でも簡単に美しいウェブサイトを作成できるように設計されています。このセクションでは、初心者に優しいソフトウェアの特徴と、サポート体制について詳しく解説します。
初心者に優しいソフトウェアは、通常、以下の特徴を備えています
| 特徴・サポート | 説明 |
|---|---|
| ドラッグ&ドロップインターフェース | プログラミング知識不要で、要素を選択して画面上で動かすだけでページが構築可能です。 |
| プリセットテンプレート | 多数のプロフェッショナルデザインテンプレートが用意されており、カスタマイズも簡単です。 |
| チュートリアルとヘルプガイド | 初心者でもすぐに理解できるようなステップバイステップのガイドが提供されています。 |
| 視覚的な編集ツール | サイトの見た目をリアルタイムで調整でき、変更が直感的に行えます。 |
サポート体制においては、次のようなサービスが一般的です
| 特徴・サポート | 説明 |
|---|---|
| オンラインチャットサポート | 疑問点や問題が発生した際に、すぐに専門家の助けを求めることができます。 |
| ビデオチュートリアル | 基本的な操作から複雑な機能の使い方まで、ビデオで分かりやすく説明されています。 |
| フォーラムとコミュニティ | 他のユーザーと情報交換ができるプラットフォームがあり、初心者が経験者から学べる機会を提供します。 |
これらの機能とサポート体制により、初心者でも安心してウェブサイト作成の旅を始めることができます。選択するソフトウェアがこれらの基準を満たしているかどうかを確認することで、ウェブサイト作成の成功率を大きく向上させることができるでしょう。

ウェブサイト作成ソフトウェアの選定において、ユーザーレビューは重要な判断材料の一つです。実際の利用者の経験に基づく評価やコメントは、各ソフトウェアの利点や欠点を生の声として反映しており、特に新規ユーザーにとっては貴重な情報源となります。このセクションでは、ユーザーレビューを基にした人気のホームページ作成ソフトウェアのランキング情報を提供します。
| 評価ポイント | 説明 |
|---|---|
| 機能性 | 広告の非表示、SEOツールの有効性、カスタマイズの自由度など、ソフトウェアの具体的な機能の役立ち度 |
| 使いやすさ | 初心者からプロフェッショナルまで、ユーザーがどれほど簡単にソフトウェアを操作できたかのフィードバック |
| サポート体系 | カスタマーサポートの対応速度や問題解決能力、質問への回答の有用性 |
| 価格対価値 | ソフトウェアのコストと提供する価値のバランス、価格に見合った機能やサービスかどうかの評価 |
以下は、Wix、Squarespace、およびWordPressの機能性、使いやすさ、サポート体系、価格対価値に関する評価をまとめた表です。
| プラットフォーム | 機能性 | 使いやすさ | サポート体系 | 価格対価値 |
|---|---|---|---|---|
| Wix | 非常に高い | 非常に高い | 高い | 高い |
| Squarespace | 高い | 高い | 中程度 | 中程度 |
| WordPress | 最高 | 中程度 | 中程度 | 最高 |
これらのプラットフォームはそれぞれ異なるユーザー層とニーズに対応しており、選択はプロジェクトの要件や予算によって異なります。
ランキング情報を具体的に見ると、例えば「Wix」や「Squarespace」は、その豊富なテンプレートと直感的なエディターで高い評価を受けています。また、「WordPress」は拡張性とカスタマイズの自由度が評価され、特に経験豊富なユーザーから支持されています。
これらのランキングは、ユーザーレビューをもとに編成されており、各ソフトウェアが提供する機能やサービスの実際の効果を反映したものです。新たにホームページ作成ソフトウェアを選ぶ際には、これらのレビューを参考にして、自身のニーズに最適な選択を行うことが推奨されます。
無料でホームページを作成できるソフトウェアには、Wix、Weebly、WordPressなどがあります。これらのプラットフォームは初心者でも容易に使用でき、ドラッグ&ドロップのインターフェースや豊富なテンプレートを提供しています。無料プランでも基本的な機能は充実していますが、より多くの機能や制御を求める場合は有料プランの検討が必要です。
無料のホームページ作成ツールの主なデメリットは、カスタマイズの制限、広告の表示、機能の限定です。無料プランでは、独自ドメインの使用が制限されることが多く、プロフェッショナルな印象を損なう可能性があります。また、サポートが限られているため、問題発生時の対応に時間がかかることがあります。
WordPressはコンテンツ管理システム(CMS)で、プラグインやテーマを用いて簡単にサイトを構築・管理できます。一方、DreamweaverはAdobeが提供するウェブデザインソフトウェアで、直接HTMLやCSSを編集して高度にカスタマイズ可能です。WordPressはユーザーフレンドリーで拡張性が高く、Dreamweaverは専門的な技術を要する場合があります。
はい、ホームページを公開するにはウェブサーバーが必要です。サーバーはウェブページのデータを保存し、インターネット経由でユーザーに配信する役割を持っています。個人でサーバーを設置することもできますが、多くの場合、ホスティングサービスを利用してサーバー空間を借りることが一般的です。
WordPressは多機能なCMSで、カスタマイズ性と拡張性が特徴です。プラグインやテーマを使用してほぼ無限に機能を拡張できます。一方、ホームページビルダー(例えばWixやSquarespace)は、ドラッグアンドドロップのインターフェースを提供し、コーディング知識がなくても直感的にウェブサイトをデザインできますが、カスタマイズの自由度は低めです。
はい、Wixは基本的な機能を備えた無料プランを提供しています。しかし、無料プランにはいくつかの制限があります。例えば、Wixのブランド広告が表示され、独自ドメイン名の使用が制限されます。商用利用やプロフェッショナルな用途で完全な機能を活用したい場合は、有料プランへのアップグレードが必要です。
この記事が、ホームページの作成やソフトウェア選びなど、あなたが抱えていた疑問や問題の解決に少しでも役に立てば嬉しく思います。弊社では、ホームページ制作システム・アプリ開発を行っていますので、何かお困りのことがございましたらいつでもお気軽にお問い合わせください。
無料でプロフェッショナルなホームページを作成しませんか?この記事では、最適なツールの選び方から始め、効果的なウェブサイトの運用管理までを、専門家の視点から詳しく説明します。

現代のデジタル化された世界において、ホームページは個人や企業の顔とも言えます。特に初期投資を抑えたい個人や小規模企業にとって、無料でホームページを作成する選択肢は非常に魅力的です。しかし、無料サービスの中には限定的な機能しか提供していないものも多く、使い勝手や将来の拡張性を考えると、どのサービスを選ぶかが非常に重要になります。
無料ホームページ作成サービスを選ぶ際には、単にコストの面だけでなく、サービスが提供する機能、使いやすさ、サポート体制、そして何よりも将来的なサイトの拡張性を考慮する必要があります。例えば、一部の無料サービスでは広告が表示される場合があり、これがプロフェッショナルな印象を損なう原因となることもあります。また、SEO対策機能が充実しているかどうかも重要です。検索エンジンでの視認性は、ホームページを通じて新たな顧客を獲得する上で欠かせない要素です。
さらに、モバイル対応がしっかりとされているかどうかもチェックポイントの一つです。現在、インターネットの閲覧はスマートフォンからが多くなっており、モバイルファーストの視点は必須と言えるでしょう。無料でも利用者のニーズに合わせた多様なテンプレートやデザインカスタマイズが可能なサービスを選ぶことが成功の鍵です。
無料ホームページ作成サービスを選ぶ際は、将来的にサイトが成長したときに柔軟に対応できるか、また、サービスが継続的に更新され、新しい機能が追加されるかどうかも見極める必要があります。最適なツール選びには、これらの点を総合的に考慮し、自分の目的や要件に最も合ったものを選ぶことが推奨されます。
このように、無料ホームページ作成サービス選びには、多くの側面があり、慎重に選ばなければなりません。次章では、特にスマホ対応の無料ホームページ作成ツールに焦点を当て、その選び方について詳しく解説していきます。
「SEO対策」とは、Search Engine Optimization(検索エンジン最適化)の略で、GoogleやYahoo!などの検索エンジンでホームページが上位に表示されるように工夫する一連の技術や戦略を指します。具体的には、ウェブサイトの内容を検索エンジンが理解しやすい形に整えたり、キーワードを適切に配置して検索結果としての適合性を高めたりします。これにより、検索時にユーザーにより見つけやすくなり、ウェブサイトへの訪問者数を増やすことが可能です。SEO対策は、ウェブサイトを運用する上で非常に重要な役割を果たし、効果的な施策を行うことで、ビジネスの成長に直結することがあります。

現在、スマートフォンを利用してインターネットにアクセスするユーザーが増えている中、スマホだけで完結するホームページ作成ツールの需要が高まっています。こうしたツールは、パソコンを使わずに、直感的な操作でサイトを構築・管理できる利便性を提供します。
| ツール名 | ユーザーインターフェイス | 主な機能 | 利点 |
|---|---|---|---|
| Wix | ドラッグ&ドロップ | 豊富なテンプレートとアプリ | 直感的操作、デザインの自由度が高い |
| Weebly | ドラッグ&ドロップ | ウェブサイトビルダー、Eコマース | 初心者向け、Eコマース機能が充実 |
| Jimdo | AIベース | 自動ウェブサイト生成 | 初心者でも簡単にプロ級のサイトを構築可能 |
スマホ対応ホームページ作成ツールの最大の特徴は、その利便性にあります。スマートフォン一台で、いつでもどこでもサイトの編集が可能です。これは、特に外出が多いビジネスパーソンや、すぐにアイディアを形にしたいクリエイターにとって大きなメリットです。多くのスマホ対応ツールでは、ドラッグ&ドロップ式のインターフェースを採用しており、コーディング知識がなくても直感的にページをデザインできます。また、リアルタイムでのプレビュー機能を備えているため、作成中のページがどのように表示されるかを即座に確認できる点も魅力的です。
数ある無料ホームページ作成ツールの中でも、特にスマホでの操作に適したおすすめのツールをいくつか紹介します。一つ目は「Wix」です。Wixはその豊富なテンプレートとカスタマイズ性で知られ、スマホアプリを通じても全機能をほぼ同じように利用できます。次に、「Weebly」もスマホでのページ編集が可能で、使いやすさと機能のバランスが取れている点が特徴です。最後に、「Jimdo」は自動でデザインを生成するAIを搭載しており、初心者でも簡単にプロフェッショナルなサイトを構築できる点が強みです。
これらのツールはいずれも、スマホからのアクセスが多い今日において、ホームページを手軽に、かつ効果的に管理する手段を提供します。選ぶ際は、自分のニーズに合った機能やサポート体制を考慮することが重要です。次章では、デザインを重視した無料ホームページ作成ツールに焦点を当て、さらに詳しく解説していきます。

現在、ホームページのデザインは訪問者に与える印象を決定づける重要な要素です。特に、個人の趣味や小規模ビジネスでは、訪問者の関心を引きつける魅力的なデザインが求められます。デザイン重視の無料ホームページ作成ツールは、専門的なデザインスキルがなくても、誰でも簡単に美しいウェブサイトを作成できるように設計されています。
デザイン重視の無料ツールでは、特に「可愛い」デザインのテンプレートの豊富さが大きな魅力です。これらのテンプレートは、ブログ、ポートフォリオサイト、小規模なオンラインショップなど、個人の趣味や事業の性質を反映したもので、ユーザーが選ぶ際の自由度が非常に高いです。具体的には、明るい色使い、親しみやすいフォント、アニメーション効果など、訪問者の注意を引きつける要素が盛り込まれています。たとえば、WixやWeeblyは、その直感的な操作性と共に、幅広いデザインの選択肢を提供し、ユーザーが個性を表現しやすい環境を整えています。
デザイン重視の無料ツールは、特に個人の趣味や小規模ビジネスにおいてその価値を発揮します。これらのツールは、利用者が自分のスタイルやブランドを効果的に表現できるように支援し、訪問者に強い印象を与えるための機能を提供します。例えば、Jimdoはユーザーが少ない手間で専門的な外見のサイトを作成できるように、デザインのカスタマイゼーションを簡易化しています。また、これらのツールは通常、SEO対策やソーシャルメディア統合機能も備えており、オンラインでの視認性とリーチを高めることができます。
このように、デザイン重視の無料ホームページ作成ツールは、見た目だけでなく、使いやすさや機能面でもユーザーに大きなメリットを提供します。次章では、これらのツールを使って具体的にどのようにホームページを構築するか、その方法を詳しく解説していきます。

現代ではスマートフォンが手軽な生活の道具として根付いていますが、これを利用したホームページ作成アプリの利用も増加しています。これらのアプリは特に移動中や外出時に、簡単にウェブサイトの管理や更新を行える利点を提供しています。
ホームページ作成アプリの最大のメリットは、パソコンを必要とせずにどこでも作業ができる点です。多くのアプリはユーザーインターフェースが直感的で、初心者でも簡単に操作が可能。例えば、テンプレートを選んで、テキストや画像をタップするだけで編集でき、即座にウェブサイトに反映させることができます。さらに、多くのアプリにはプレビュー機能が備わっており、リアルタイムでの編集結果を確認しながらデザインの調整が可能です。これにより、効率的に魅力的なサイトを構築でき、時間と労力を大幅に節約できます。
市場には様々なホームページ作成アプリが存在しますが、特に人気のある無料アプリをいくつか紹介します。まず、Wix Mobile Appは、その豊富なデザインオプションと使いやすさで知られています。次に、Weebly Appは、直感的なドラッグ&ドロップ機能を提供し、スマホ一つで全ての編集が完結します。最後に、Squarespace Appも非常に評価が高く、高品質なテンプレートと強力なカスタマイズ機能を備えています。
| アプリ名 | 利用のしやすさ | 特徴 | おすすめポイント |
|---|---|---|---|
| Wix App | 高い | 全機能アクセス、モバイル管理 | フル機能利用可能、直感的なデザインツール |
| Weebly App | 高い | インタラクティブなウェブエディタ | 初心者にやさしい操作性 |
| Squarespace App | 中程度 | スタイリッシュなテンプレート | 高品質なデザインオプション |
これらのアプリは、それぞれ異なる機能とユーザーエクスペリエンスを提供しており、ユーザーのニーズに応じて選択することが可能です。アプリを選ぶ際は、サポート体制、機能の豊富さ、操作のしやすさを基準にして選ぶと良いでしょう。次章では、これらのアプリを使用して具体的にどのようにホームページを構築するか、その方法を詳しく解説していきます。

ウェブサイトを公開するためには、サーバーとドメインが不可欠です。無料のサービスを利用することで初期費用を抑えつつウェブプレゼンスを確立することが可能ですが、これらの無料サービスにはそれぞれ特有の制限があります。
無料サーバーはコストを抑えたい個人や小規模事業者にとって魅力的な選択肢ですが、多くの場合、提供されるリソースに制限があります。たとえば、ストレージ容量、帯域幅(月間のデータ転送量)、またはサーバーの処理能力が限られているため、サイトの規模が拡大するにつれてこれらの制限がボトルネックになることがあります。また、無料サーバーは商用利用に適さない場合が多く、技術サポートが限られているか全く提供されないことも一般的です。さらに、セキュリティ更新が遅れがちであるため、セキュリティリスクも考慮する必要があります。
ドメイン名はウェブサイトのアイデンティティであり、訪問者に与える印象に大きく影響します。無料ホームページサービスでは、多くの場合サブドメインが提供されます。これは「yourname.example.com」のように、サービスプロバイダーの名前がドメイン名に含まれる形式です。サブドメインは簡単に設定でき、コストがかからないため、初めてウェブサイトを立ち上げる場合には有効ですが、プロフェッショナルな印象を与えるためには独自ドメイン「yourname.com」の使用が推奨されます。独自ドメインはブランディングに有利で、長期的なウェブプレゼンスの構築に役立ちます。無料オプションでは限定的ですが、低コストで独自ドメインを取得できるレジストラも存在します。
無料サーバーとドメインを選ぶ際は、将来の拡張性、セキュリティ、サポートの可用性を考慮して、最もニーズに合ったオプションを選択することが重要です。次章では、これらの基盤を活用して実際にどのようにホームページを構築するかを詳しく解説します。
「サブドメイン」とは、主要なドメイン名の下に位置する追加のドメインです。例えば、「example.com」が主要なドメインであれば、その下に「blog.example.com」のようなサブドメインを設定することができます。このようにして、ウェブサイトの異なるセクションや機能を組織的に管理することが可能になります。
サブドメインは、特定のプロジェクトやキャンペーンに焦点を当てたウェブサイトを効率的に運営する手段として非常に有用ですが、使用する際にはその構造と目的を明確にすることが重要です。

ホームページを作成する際には、特に初心者が犯しやすいミスがいくつか存在します。これらを理解し、適切な対策を講じることで、より効果的で成功するウェブサイトを構築することが可能です。
長期的に成功するホームページを育てるには、定期的な更新と改善が不可欠です。コンテンツを定期的に更新し、ユーザーのフィードバックに耳を傾けることで、サイトを常に魅力的で関連性の高いものに保つことができます。また、分析ツールを利用して訪問者の行動を追跡し、これらのデータをもとにユーザーエクスペリエンスの向上を図ります。さらに、マルチデバイス対応や高速化など、技術的な最適化も進めることが、サイトのパフォーマンス向上につながります。
これらの基本と注意点を理解し、適切に対応することで、ホームページは長期にわたってその価値を維持し続けることができます。次章では、これらのポイントを踏まえ、実際にどのようにホームページを運営していくかを詳しく解説していきます。
Wixは非常に使いやすく機能が豊富ですが、その反面、カスタムデザインの自由度が限られている点が欠点とされています。また、無料プランでは広告が表示され、ページの読み込み速度が遅いことが問題視されることもあります。サイトの成長に伴い、より高度な機能や広告非表示を求める場合は有料プランへの移行が必要です。
無料でおすすめのホームページ作成アプリには「Wix」や「Weebly」があります。これらはドラッグ&ドロップのインターフェイスで直感的に操作が可能で、初心者でも簡単に美しいウェブサイトを作成できます。また、「WordPress.com」も無料プランがあり、カスタマイズ性が高いため、多くのユーザーに支持されています。
アプリとウェブのどちらが適しているかは、使用状況と個人の好みによります。アプリは移動中でもサイトを編集できる手軽さがあり、ウェブ版は画面が大きく、細かい作業がしやすいです。多機能性や拡張性を求める場合はウェブ版が向いていますが、シンプルで手軽に始めたい場合はアプリが便利です。
SEOで避けるべき主な行為には、キーワードの過剰使用(キーワードスタッフィング)、隠しテキストやリンクの使用、意図的なリンクファームへの参加があります。これらは検索エンジンによってペナルティの対象とされることがあり、サイトの信頼性を損なう結果につながります。
SEO対策を怠ると、検索結果での視認性が著しく低下し、ウェブサイトへのトラフィックが減少する主なデメリットがあります。これはオンラインでのリーチ減少に直結し、結果的に潜在顧客や収益の機会を逃すことにつながります。
SEOは基本的な技術であれば誰でも学ぶことが可能ですが、効果的なSEOを実施するには市場のトレンドを理解し、定期的なウェブサイトの分析と調整が必要です。初心者でも基礎から学び、徐々に専門的な知識を深めることができます。
完全に無料で広告なしのホームページを作成する方法として、自分でホスティングを管理する方法があります。例えば、GitHub Pagesを使用すれば、プログラミングの基礎知識がある場合に限り、広告を表示させずにウェブサイトを設定できます。GitHub Pagesは静的ページのみをサポートしており、サーバーサイドの処理やデータベースの利用はできませんが、個人のポートフォリオやプロジェクトのショーケースには十分です。また、広告を表示させずに完全無料でウェブサイトを運用したい場合は、オープンソースのCMSを自分のサーバーに設置する方法もありますが、サーバーの維持には技術的な知識と定期的な管理が必要です。
この記事を通じて、無料でも高品質なホームページを構築するための具体的な方法を掴んでいただけたはずです。今後のウェブプレゼンス強化にぜひお役立てください。
ホームページを自分で作成することは、技術的なスキルがなくても可能です。この記事では、簡単なステップと役立つツールを用いて、どのようにして自分だけのウェブサイトを立ち上げ、運用するかを具体的に案内します。

ホームページを自分で作成することは、多くのビジネスオーナーや個人にとって魅力的な選択肢です。技術が進歩するにつれて、自分自身でウェブサイトを立ち上げることが以前よりもずっとアクセスしやすくなりました。
自分でホームページを作成する最大のメリットは、コスト削減です。外部のデザイナーや開発者に依頼すると数十万円から数百万円の費用がかかることがありますが、自分で作成すればその費用を大幅に削減できます。また、自分で作成することで、ウェブサイトの各要素に対する完全なコントロールが可能となり、更新や修正がすぐに行えるため、柔軟性が増します。
さらに、ホームページを自分で構築する過程で、HTMLやCSSなどのウェブ技術に関する知識が身につきます。これは将来的に他のプロジェクトや職業的なスキルセットの向上にも役立つでしょう。
しかし、自分でホームページを作成する際には、いくつかの注意点も考慮する必要があります。最初に、技術的な障壁があり、特に初心者にとっては学習曲線が急である場合があります。適切な設計と機能を備えたプロフェッショナルなウェブサイトを作成するには、基本的なプログラミング知識だけでなく、ユーザーエクスペリエンス(UX)デザインの原則にも精通している必要があります。
また、セキュリティは自分でウェブサイトを管理する場合の大きな課題です。適切なセキュリティ対策を講じなければ、ウェブサイトはハッキングのリスクに晒される可能性があります。これには、定期的な更新とパッチの適用が含まれます。
最後に、SEO(検索エンジン最適化)の知識も重要です。自分でサイトを作成する場合、検索エンジンでの視認性を高めるために、SEOのベストプラクティスを理解し、適用する必要があります。これには、キーワードリサーチやコンテンツ最適化などが含まれます。
HTMLとCSS
HTML(HyperText Markup Language)とCSS(Cascading Style Sheets)は、ウェブページを構築するために使用される基本的な技術です。
HTMLはウェブページの基礎を形成します。これは「マークアップ言語」と呼ばれ、ウェブページ上でどのようにテキストや画像が表示されるかを定義するために使用されます。具体的には、HTMLはウェブページの構造を指定し、見出し、段落、リンク、画像などの要素をどこに配置するかを決める役割を持っています。
一方で、CSSはウェブページのデザインやスタイルを担当します。CSSを使うことで、テキストの色、フォント、間隔、レイアウトなど、ページの視覚的な部分を細かく調整できます。HTMLが「何を表示するか」を決めるのに対し、CSSは「どのように見せるか」を決めるために使われます。
簡単に言うと、HTMLはウェブページの「骨組み」を作り、CSSはその「装飾」を加えることで、使いやすく魅力的なウェブページを作成することができます。

現在、ホームページを自分で作成するための多種多様なツールが存在しています。これらのツールは、それぞれ異なる特徴と機能を持っており、ユーザーのニーズに応じて無料または有料のオプションを選ぶことができます。
| 特徴 | 無料ツール | 有料ツール |
|---|---|---|
| コスト | 通常無料、しかし機能制限あり | 月額料金が発生、より高度な機能提供 |
| 広告 | 広告が表示される場合が多い | 広告なし |
| カスタマイズ性 | 限られたカスタマイズオプション | 高度なカスタマイズ可能 |
| サポート | 基本的なサポートのみまたは無し | 広範なカスタマーサポート、優先サポートが利用可能 |
| 機能性 | 基本的な機能に限定される | 高度な機能、統合オプション、拡張性が提供される |
| ドメイン名 | サブドメインが一般的(例:yourname.webbuilder.com) | 独自ドメインの使用が可能 |
無料ツールと有料ツールの選択は、使用目的と予算に大きく依存します。無料ツールは初期費用を抑えたい個人やスタートアップに最適ですが、多くの場合、広告が表示される、機能が限定される、カスタマイズの自由度が低いなどの制約があります。一方、有料ツールはより高度な機能、広告なしのクリーンなインターフェース、優れたカスタマイズ性、強力なテクニカルサポートを提供し、ビジネス用途に適しています。
選択する際には、以下の点を考慮すると良いでしょう:
無料で利用できるホームページ作成ツールは多岐にわたりますが、特に人気のあるものには、Wix、Weebly、WordPress.comがあります。これらのプラットフォームは、ドラッグアンドドロップのインターフェースや豊富なテンプレートを提供し、技術的な知識がないユーザーでも直感的にウェブサイトを構築できます。
これらのツールを使うことで、コストを抑えつつもプロフェッショナルなウェブサイトを作成することが可能です。選択する際は、それぞれのツールが提供する機能とサポートを慎重に比較検討することが重要です。次章では、HTMLの基本から、よりテクニカルなウェブサイト構築技術について掘り下げていきます。

HTML(HyperText Markup Language)は、ウェブページを作成するための骨組みを提供する言語です。このセクションでは、HTMLの基本から始めて、実際にウェブページを構築する手順までを詳しく説明します。
HTMLは、ウェブページの構造を定義するために使用されます。タグと呼ばれる特定のキーワードを使って、テキストや画像などのコンテンツをどのようにブラウザに表示するかを指定します。例えば、<p>は段落を表し、<h1>から<h6>までのタグは異なるレベルの見出しを定義します。<a>タグはリンクを作成し、<img>タグは画像を表示します。
HTMLを学ぶ初めのステップとして、基本的なタグの使い方と、それらがどのようにウェブページ上で機能するかを理解することが重要です。これには、テキストのフォーマット、リストの作成、表の構築などが含まれます。
HTMLでホームページを作成するプロセスは、以下のステップに分けられます:
<html>、<head>、および<body>タグを使用してドキュメントの基本的な枠組みを作成します。<body>タグ内に、テキスト、画像、リンク、その他のメディアを追加します。これらのステップを実践することで、初心者でも基本的なホームページを自分で作成し、次第により複雑なウェブサイトの開発へとステップアップしていくことができます。次の章では、WordPressを使ったホームページ作成について詳しく説明します。

WordPressは、世界で最も人気のあるコンテンツ管理システム(CMS)です。この章では、WordPressの基本的な特徴とそのメリットを詳しく掘り下げていきます。
WordPressは元々はブログ作成ツールとして開発されましたが、現在では全てのタイプのウェブサイトを作成するための強力なプラットフォームとして進化しています。このシステムはPHPで書かれており、MySQLデータベースを利用しています。WordPressの最大の特徴は、プラグインアーキテクチャとテンプレートシステムです。これにより、ユーザーは技術的なコーディングスキルがなくても、機能的でプロフェッショナルなウェブサイトを容易に構築できます。
基本的に、WordPressは以下のステップでウェブサイトを設立します:
| 特徴 | WordPress | その他のプラットフォーム |
|---|---|---|
| カスタマイズ性 | 高度なカスタマイズが可能。プラグインやテーマで拡張性が高い | 一部プラットフォームではカスタマイズ性に限りあり |
| コスト | 無料で始められる(プレミアムオプションあり) | 多くが月額料金制、一部無料オプションあり |
| 使いやすさ | 初心者からプロフェッショナルまで幅広く対応 | プラットフォームによってはよりユーザーフレンドリー |
| サポート | 大規模なコミュニティと広範囲の公式・非公式サポート | サポートの範囲はプラットフォームに依存 |
| SEOの最適化 | SEOに強く、拡張性のあるSEOツールを利用可能 | SEO機能は基本的なものが多い |
| スケーラビリティ | 小規模サイトから大規模エンタープライズレベルまで対応可能 | 主に小中規模サイト向け |
WordPressを使用する最大のメリットはその柔軟性です。数千ものテーマとプラグインが利用可能で、それらを使ってデザインや機能を自由にカスタマイズできます。さらに、SEO対策が整っており、検索エンジンでのランキング向上に効果的です。また、コミュニティのサポートが充実しており、困ったときには世界中の開発者やユーザーから助けを求めることができます。
利用のもう一つの大きなメリットは、ユーザーフレンドリーな管理ダッシュボードです。このダッシュボードを通じて、非技術者でも簡単にコンテンツを管理し、更新が可能です。また、複数のユーザーでサイトを運営する際の管理も簡単にできます。
これらの特徴により、WordPressは小規模ビジネスから大企業、個人のブログから大規模なニュースサイトまで、あらゆる種類のウェブサイトに適しています。次章では、低予算でホームページを作成するための戦略を探ります。

低予算でも効果的なホームページを作成する方法を探ることは、特にスタートアップや小規模事業者にとって重要です。このセクションでは、限られた予算で始める方法と、費用対効果を最大化するコツを紹介します。
低予算でホームページを作成する最初のステップは、無料または低コストのウェブホスティングサービスとドメイン名を選ぶことから始まります。多くのホスティング会社が、初年度はドメイン名を無料で提供しており、その後も年間費用がそれほど高くありません。また、オープンソースのCMS(コンテンツ管理システム)を利用することで、開発費用を抑えることができます。WordPressのようなプラットフォームは、初期設定費用が低く抑えられ、多くのプラグインやテーマが無料で提供されています。
さらに、カスタムデザインではなく、事前にデザインされたテンプレートを使用することで、デザイン費用を節約できます。これらのテンプレートはプロフェッショナルなデザインが施されており、多少のカスタマイズで個性を出すことが可能です。
費用対効果を高めるためには、ウェブサイトの目的を明確にし、必要な機能のみに焦点を当てることが重要です。例えば、オンラインでの販売が目的でない場合、複雑なeコマース機能は不要かもしれません。また、サイトのメンテナンスと更新を自分で行うことで、運用コストを削減できます。
コンテンツは、見込み客に価値を提供するものである必要があります。高品質なコンテンツを自分で作成することで、外部ライターやエージェンシーに依存することなく、コストを抑えることができます。さらに、SEO(検索エンジン最適化)の基本を学び、自分で適用することで、長期的にウェブサイトの訪問者数を増やし、より多くのリードや販売につながる可能性があります。
これらの戦略を用いることで、限られた予算内で効果的なウェブサイトを構築し、ビジネスの成長をサポートすることが可能です。次のセクションでは、実際にウェブサイトを構築する具体的なガイドを提供します。

ウェブサイトを構築する過程で最も重要なのが、ドメインの選定とホスティングの確保、そしてページデザインとコンテンツの計画です。この章では、これらの要素を選ぶための具体的なガイドラインを提供します。
ドメイン名はウェブサイトのアドレスとして機能し、ユーザーがあなたのサイトを見つけるための重要な手がかりです。良いドメイン名は短く、覚えやすく、ブランドと直接関連しているべきです。ドメイン名の選定では、次のポイントを考慮してください
ホスティング選びでは、サイトのサイズ、予想トラフィック量、必要な技術サポートを基準に選ぶことが大切です。信頼できるホスティングサービスは、サイトの速度やセキュリティ、アップタイム保証が重要です。また、スケーラビリティも考慮して、将来的にサイトが成長しても対応可能なサービスを選ぶべきです。
ページのデザインは、訪問者の第一印象を決定づけるため、ウェブサイトの成功に直結します。ユーザーフレンドリーで、視覚的に魅力的なデザインを心がけることが重要です。デザインプロセスでは、次のステップを踏むことが推奨されます:
コンテンツの計画には、ターゲットオーディエンスを理解し、彼らのニーズに合わせた情報を提供することが含まれます。魅力的で価値のあるコンテンツを提供することで、訪問者を顧客に変えるチャンスを高めることができます。また、SEOを意識したキーワードの選定と利用で、検索エンジンの視認性を高めることも忘れないでください。
このガイドに従って計画的に進めることで、効果的かつ効率的なウェブサイトを構築することができます。次章では、ウェブサイト公開後の管理と更新の方法について解説します。これにより、サイトが常に最新の状態を保ち、訪問者にとって魅力的な存在であり続けることができます。

ウェブサイトを公開した後の管理は、その成功を維持し拡大するために不可欠です。アクセス分析の実施と定期的な更新・セキュリティ管理は、サイトの健全性を保つための重要なステップです。
ウェブサイトのアクセス分析は、訪問者の行動を理解し、サイトの効果を測定するための基本的なプロセスです。Google Analyticsなどのツールを使用することで、どのページが最も閲覧されているか、ユーザーがサイトにどのようにして到達したか、どの地域からのアクセスが多いかなど、多岐にわたるデータを収集・分析できます。これらの情報を活用することで、マーケティング戦略を最適化し、ユーザー体験を向上させる改善点を特定することができます。
アクセス分析を行う際のポイント:
ウェブサイトの内容を定期的に更新することは、リピーターを増やし、SEOランキングを向上させるために重要です。新しいコンテンツを追加することで、サイトが生き生きとし続け、訪問者に新鮮な情報を提供し続けることができます。また、セキュリティはオンラインの信頼性を保つために極めて重要です。定期的にプラットフォームとプラグインを最新の状態に更新し、不正アクセスやデータ漏洩を防ぐための対策を講じる必要があります。
セキュリティ管理のチェックリスト:
これらの管理作業を適切に行うことで、ウェブサイトは長期にわたって価値を提供し続けることができます。次の章では、ユーザーに対してどのように積極的な行動や考えを促すかについての提案を行います。

はい、ホームページは自分で作ることができます。特に多くのウェブサイトビルダーやコンテンツ管理システム(CMS)がユーザーフレンドリーであり、プログラミング知識がなくてもドラッグ&ドロップのインターフェイスを使用して直感的にページを構築できます。
まずはドメイン名を取得し、ウェブホスティングサービスに登録する必要があります。次に、WordPressなどのCMSを使用するか、WixやSquarespaceのようなウェブサイトビルダーを利用してサイトをデザインします。
初期コストはドメイン名とホスティングにかかる費用で、一般的には年間約3,000円〜75,000円です。ランニングコストは、使用するツールやサービスにより月額0円(無料のオプション)から数万円になることがあります。
HTMLを使用せずにホームページを作成するには、Wix、Weebly、Squarespaceなどのウェブサイトビルダーを利用するのが一番です。これらのプラットフォームはプリセットのテンプレートとドラッグ&ドロップのインターフェースを提供し、コーディング知識がなくても直感的にデザインできます。
HTMLはウェブ開発の基本であり、今後も使われ続けるでしょう。HTML5は現在のウェブ標準であり、ウェブページの構造を定義する上で重要な役割を担っています。HTMLが使えなくなることは今のところ予想されません。
ホームページを作成するには、ドメイン名、ウェブホスティング、そしてコンテンツ管理システム(CMS)またはウェブサイトビルダーが必要です。これらがあれば、基本的なウェブサイトを立ち上げて運用することができます。
ホームページの月々の費用は、使用するホスティングサービスと追加サービスによりますが、基本的なプランは年間で年間約3,000円〜75,000円程度のため、月額換算すると単純に月250円から6,250円程度で、より高度な機能が必要な場合はそれ以上になります。
今、あなたに必要なのは行動を起こすことです。この記事で学んだホームページ作成の知識とツールを使って、自分だけのホームページを作成しましょう。
ただし、手前味噌にはなってしまいますが、頑張って自作を試みたところ「ここはやはりプロに…」となった際にはどうぞお気軽にお声がけいただければと思います。
サーバー、ドメイン、DNSなど言われても詳しくない人は「何のことやらサッパリ…」と感じられることでしょう。この記事では、サーバーやドメイン、DNSなど、ホームページ立ち上げの全プロセスを初心者でもわかりやすく簡単に理解できるようにまとめました。
[ 目次 ]
1.初心者のドメインとサーバー入門
1-1. ドメインとサーバーの基本概念
1-2. ドメインとサーバーの違いとは?
2.初心者のためのドメイン取得ガイド
2-1. ドメイン名の選び方とおすすめ
2-2. ドメイン取得の手順
2-3. ドメイン取得の費用と無料オプション
3.初心者でもわかる!サーバーの選び方
3-1. サーバーの種類と選び方
3-2. 初心者におすすめのレンタルサーバー
3-3. 社内サーバーの設置とメリット
4.ドメインとサーバーの設定と紐付けとは
4-1. ドメインとサーバーの紐付け方法
4-2. DNS設定の詳細
4-3. メールサーバー設定のポイント
5.初心者でもできるホームページの立ち上げ
5-1. ホームページ制作のステップ
5-2. 公開前のチェックポイント
5-3. ホームページ公開後の管理と更新
6.【予備知識】トラブルシューティングとサポート
6-1. よくあるトラブルと対処法

1.初心者のドメインとサーバー入門
インターネット上でホームページを公開するためには、ドメインとサーバーが不可欠です。しかし、これらの用語を初めて聞く方にとっては、何のことかさっぱりわからないかもしれません。ここでは、ドメインとサーバーの基本概念から、その違いまでをわかりやすく説明します。
1-1. ドメインとサーバーの基本概念
ドメインとは、インターネット上の住所のようなものです。例えば、「www.example.com」は一つのドメイン名であり、このドメインを通じて、世界中の人々が特定のホームページにアクセスできます。一方、サーバーはホームページのデータを保管しておく場所です。ホームページをインターネット上に公開するためには、このサーバーが必要になります。
1-2. ドメインとサーバーの違いとは?
ドメインとサーバーの違いを簡単に説明すると、ドメインが「住所」であり、サーバーが「家」に例えられます。つまり、ドメインはインターネット上でホームページを特定するためのアドレスであり、サーバーはそのホームページのデータを実際に保管している場所です。ホームページを訪れる人は、ドメイン名をブラウザに入力することで、サーバー上に保管されているホームページにアクセスすることができます。
このように、ドメインとサーバーはホームページをインターネット上に公開するためには欠かせない要素です。次のセクションでは、ドメインの取得方法やサーバーの選び方について、さらに詳しく解説していきます。これらの知識を身につけることで、あなたもインターネット上に自分だけのホームページを持つことができるようになります。

2.初心者のためのドメイン取得ガイド
インターネット上で自分のホームページを持つ第一歩は、ドメインの取得から始まります。ドメインはあなたのホームページのアドレスとなり、訪問者が容易にアクセスできるようにします。このセクションでは、ドメイン名の選び方から、取得手順、さらには費用と無料オプションについて解説します。
2-1. ドメイン名の選び方とおすすめ
ドメイン名はホームページの顔とも言えるため、選び方は非常に重要です。短くて覚えやすい名前を選ぶこと、そしてあなたのホームページの内容や活動を反映させる名前にすることがおすすめです。また、.comや.jpなどのドメインの種類(TLD)も考慮に入れる必要があります。一般的に、.comは商業用、.orgは非営利組織用とされていますが、最近ではこれらの区分にこだわらず自由に選ばれることが多くなっています。
2-2. ドメイン取得の手順
ドメインの取得手順は意外と簡単です。まず、ドメイン登録サービスを提供するレジストラのウェブサイトにアクセスし、希望するドメイン名が利用可能かどうかを検索します。利用可能であれば、登録手続きを進め、料金を支払います。このプロセスは通常、数分で完了します。
2-3. ドメイン取得の費用と無料オプション
ドメインの取得費用は、選択するドメインの種類(TLD)によって異なりますが、一般的に年間数千円程度が相場です。無料オプションとしては、一部のホスティングサービスがドメイン名を無料で提供する場合があります。これは、ホスティングプランにサインアップすることでドメイン名が無料になるというものです。ただし、この場合、ドメイン名はホスティングサービスに依存することになるため、将来的にサービスを変更する際には注意が必要です。
ドメインの取得は、ホームページを立ち上げる上での最初のステップです。適切なドメイン名を選び、手順に従って取得することで、あなたのホームページはインターネット上に存在することになります。次のステップでは、サーバーの選び方について詳しく見ていきましょう。

3.初心者でもわかる!サーバーの選び方
ホームページをインターネット上に公開するためには、サーバーが必要です。しかし、サーバーにはさまざまな種類があり、どれを選べば良いのか迷ってしまうこともあるでしょう。このセクションでは、サーバーの種類と選び方、初心者におすすめのレンタルサーバー、そして社内サーバーの設置とそのメリットについて解説します。
3-1. サーバーの種類と選び方
サーバーには大きく分けて、共有サーバー、専用サーバー、VPS(仮想プライベートサーバー)があります。共有サーバーは費用が低く設定が簡単なため、個人や小規模なホームページに適しています。専用サーバーは、サーバーのリソースを他のユーザーと共有せずに利用できるため、大規模なホームページや高いセキュリティが必要な場合に適しています。VPSは、共有サーバーと専用サーバーの中間に位置し、柔軟なリソース管理が可能です。
| サーバーの種類 | 特徴 | 適している用途 |
| 共有サーバー | 複数のユーザーがサーバーのリソースを共有する。コストが低く、設定が簡単。 | 個人のブログや小規模なホームページ |
| 専用サーバー | 一つのサーバーを一人のユーザーが独占して使用。高いパフォーマンスとセキュリティ。 | 大規模な企業のホームページや、高いセキュリティが求められるサイト |
| VPS(仮想プライベートサーバー) | 一つの物理的サーバー上に複数の仮想サーバーを設置。柔軟なリソース管理が可能。 | 中規模のビジネスサイトや、カスタマイズ性を求めるウェブアプリケーション |
3-2. 初心者におすすめのレンタルサーバー
初心者には、操作が簡単で、サポート体制が整っているレンタルサーバーを選ぶことをおすすめします。多くのレンタルサーバーは、ワンクリックでホームページの構築ツールを利用できるため、プログラミングの知識がなくても簡単にホームページを立ち上げることができます。また、料金プランもさまざまなので、自分の予算に合わせて選ぶことができます。
※必要に応じてここに各サーバー会社や御社の提供サービスなど
3-3. 社内サーバーの設置とメリット
社内にサーバーを設置することも一つの選択肢です。社内サーバーの最大のメリットは、データの管理とセキュリティが自社で完全にコントロールできる点にあります。また、外部のサービスに依存しないため、予期せぬサービスの停止による影響を受けにくいです。しかし、サーバーの設置と管理には専門的な知識が必要であり、初期投資も高くなりがちです。そのため、中〜大規模な企業や、セキュリティが特に重要な業種での利用が適しています。
サーバーを選ぶ際は、ホームページの規模や目的、予算を考慮して、最適なものを選びましょう。適切なサーバーを選ぶことで、ホームページは安定して運用され、訪問者に良い印象を与えることができます。

4.ドメインとサーバーの設定と紐付けとは
ホームページをインターネット上に公開するためには、ドメインとサーバーを正しく設定し、紐付ける必要があります。このプロセスは、ホームページが世界中からアクセス可能になるための重要なステップです。このセクションでは、ドメインとサーバーの紐付け方法、DNS設定の詳細、そしてメールサーバー設定のポイントについて解説します。
4-1. ドメインとサーバーの紐付け方法
ドメインとサーバーを紐付けるには、ドメインのDNS設定を行う必要があります。具体的には、ドメインを管理しているレジストラの管理画面から、ホームページをホストしているサーバーのIPアドレスを指定します。これにより、ドメイン名を入力した際に、指定したサーバーにアクセスするようになります。この作業は、技術的な知識が少なくても、レジストラが提供するガイドに従えば簡単に行えます。
4-2. DNS設定の詳細
DNS(Domain Name System)設定は、インターネット上でドメイン名とIPアドレスを結びつけるためのシステムです。DNS設定を行うことで、ドメイン名を使ってサーバーにアクセスできるようになります。DNS設定には、Aレコード(ドメインをIPアドレスに対応させる)、MXレコード(メールサーバーの指定)、CNAMEレコード(サブドメインの設定)などがあります。これらの設定を適切に行うことで、ホームページの運用に必要な機能をフルに活用できます。
| DNS設定の種類 | 目的 |
| Aレコード | ドメイン名をIPアドレスに対応させる。 |
| MXレコード | メールサーバーのアドレスを指定する。 |
| CNAMEレコード | 一つのドメイン名に対して、別のドメイン名を指定する(エイリアス設定)。 |
4-3. メールサーバー設定のポイント
ホームページ運用において、メールサービスの設定も重要です。ドメインに紐づいたメールアドレス(例:info@example.com)を設定することで、信頼性の高いコミュニケーションを実現できます。メールサーバーの設定には、MXレコードの設定が必要です。これにより、送信されたメールが正しいメールサーバーに届くようになります。また、SPFレコードやDKIM設定を行うことで、メールのセキュリティを強化し、スパムメールの送受信を防ぐことができます。
ドメインとサーバーの設定、紐付けは、ホームページをスムーズに運用するための基礎です。これらの設定を正しく行うことで、ホームページは安定してインターネット上で機能し、訪問者に良い印象を与えることができます。

5.初心者でもできるホームページの立ち上げ
ホームページを立ち上げることは、今日では誰にでも可能です。技術的な知識が少ない方でも、いくつかの簡単なステップに従うことで、自分のホームページをインターネット上に公開することができます。このセクションでは、ホームページ制作の基本的なステップ、公開前のチェックポイント、そして公開後の管理と更新について解説します。
5-1. ホームページ制作のステップ
ホームページを制作するには、まずドメインとホスティングサービスを選び、契約します。次に、ホームページのデザインを決め、コンテンツを作成します。多くのホスティングサービスでは、ドラッグ&ドロップ式のホームページビルダーを提供しており、コーディングの知識がなくても直感的にページをデザインできます。コンテンツの準備ができたら、テストを行い、問題がなければホームページを公開します。
※必要に応じてここに各CMSや御社の提供サービスなどを紹介
5-2. 公開前のチェックポイント
ホームページを公開する前に、いくつかのチェックポイントを確認することが重要です。これには、リンクの動作確認、スペルチェック、レスポンシブデザインのテスト(スマートフォンやタブレットでの表示確認)などが含まれます。また、ローディング速度のテストも行い、訪問者が快適にサイトを閲覧できるようにします。これらのチェックを行うことで、ユーザーにとって使いやすいホームページを提供できます。
5-3. ホームページ公開後の管理と更新
ホームページを公開した後も、定期的な管理と更新が必要です。コンテンツを最新の状態に保ち、ユーザーに役立つ情報を提供し続けることが重要です。また、セキュリティのアップデートやバックアップの取得も忘れずに行いましょう。ホームページの訪問者からのフィードバックを受け入れ、改善点があれば迅速に対応することで、ホームページの価値を高めることができます。
ホームページの立ち上げと運用は、初心者でも簡単に始めることができます。適切なツールとサービスを利用し、これらのステップに従って進めることで、インターネット上に自分の場所を持つことができるようになります。

6.【予備知識】トラブルシューティングとサポート
ホームページを運用していく中で、さまざまなトラブルに遭遇することがあります。しかし、これらのトラブルは適切な知識と対処法を知っていれば、大きな問題に発展することはありません。このセクションでは、ホームページ運用時によくあるトラブルとその対処法、そしてサポートとリソースの利用方法について解説します。
6-1. よくあるトラブルと対処法
ホームページ運用時によく遭遇するトラブルには、サーバーダウン、ページの表示速度の低下、リンク切れなどがあります。サーバーダウンの場合は、ホスティングサービスのサポートに連絡し、状況を確認してもらいましょう。ページの表示速度が遅い場合は、画像のサイズを小さくする、不要なJavaScriptを削除するなどの対策が有効です。リンク切れが発生した場合は、定期的にリンクをチェックし、修正することが重要です。
6-2. サポートとリソースの利用
ホームページを運用する上で、ホスティングサービスのサポートチームやオンラインコミュニティ、フォーラムなどのリソースを積極的に利用しましょう。多くのホスティングサービスでは、24時間対応のサポートを提供しており、トラブル発生時に迅速に対応してくれます。また、オンラインコミュニティやフォーラムでは、他のユーザーが遭遇した問題と解決策が共有されていることが多く、参考になる情報を得ることができます。
ホームページの運用においてトラブルは避けられないものですが、適切な対処法を知っておくことで、スムーズに解決することが可能です。また、サポートやオンラインリソースを活用することで、より効率的に問題を解決し、ホームページを安定して運用することができます。
この記事が、サーバーやドメイン、DNSなど、あなたが抱えていた疑問や問題の解決に少しでも役に立てば嬉しく思います。
弊社では、ホームページ制作システム・アプリ開発を行っていますので、何かお困りのことがございましたらいつでもお気軽にお問い合わせください。
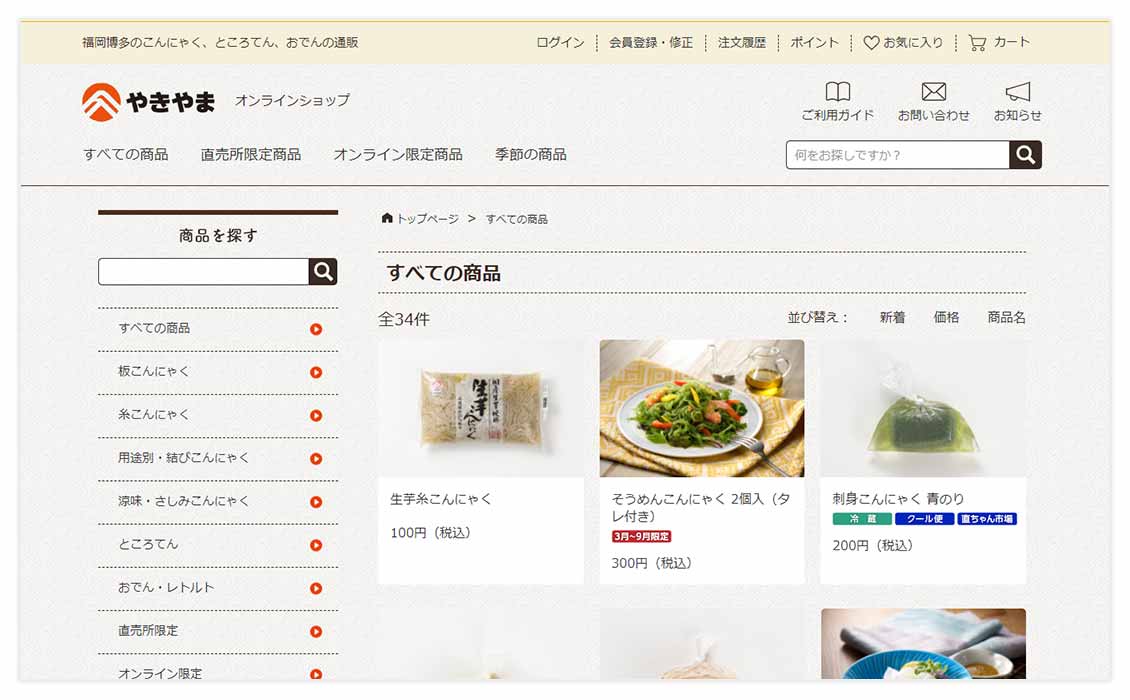
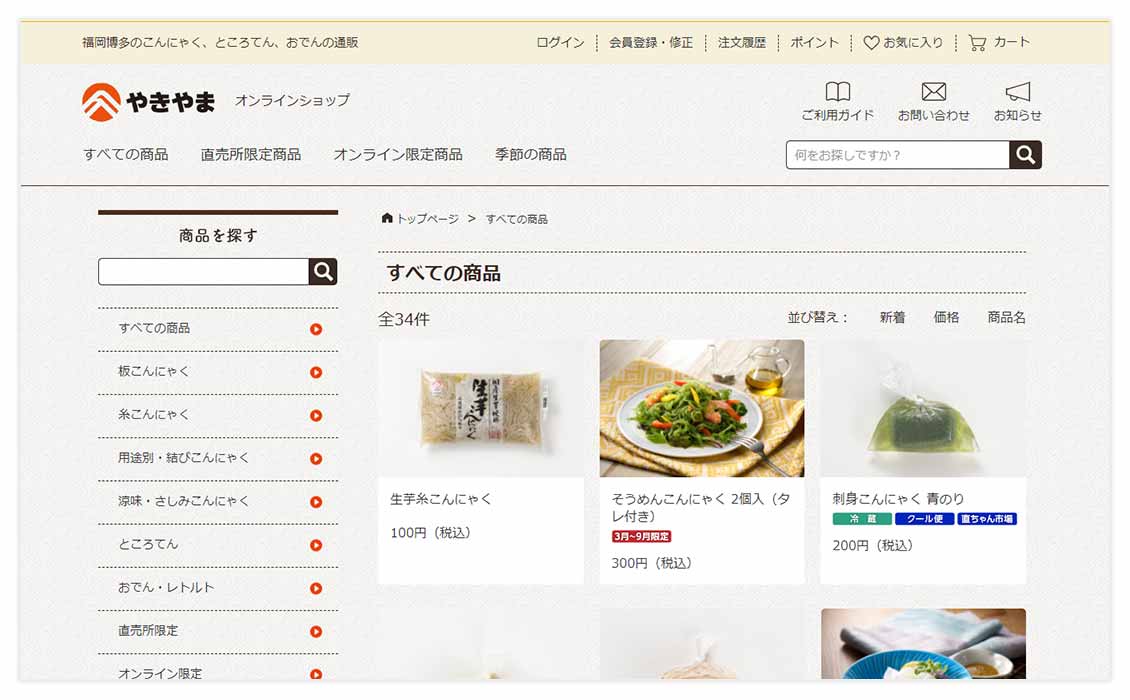
URL: https://yakiyama-shop.com/
食品・こんにゃく、おでん、ところてん製造販売・OEM(福岡県)
ECサイト(D2C)・新規制作
コンテンツ企画/ディレクション/撮影/デザイン/コーディング




明太子の製造・販売(福岡県)
ECサイト・D2C
ディレクション/Makeshopカスタム/撮影/デザイン/コーディング
URL: https://kinzokuyokaro.com/
金属製品のレーザー加工、パイプ加工、製作加工、施工、その他各種金物の取り扱い(福岡県)
ECサイト・新規
ディレクション/Makeshopカスタム/コピーライト/撮影/デザイン/コーディング/ロゴデザイン
URL: https://shop-shohogama.com/
陶磁器の製造・販売(長崎県)
ECサイト(D2C)・新規制作
ディレクション/Makeshopカスタム/コピーライト/撮影/デザイン/コーディング
URL: https://www.iaso-sosei.jp/
化粧品の製造・販売(福岡県県)
ECサイト(D2C)
ディレクション/colormeカスタマイズ/デザイン/コーディング