
パンくずリストは、ユーザー体験の向上やSEO対策に欠かせない重要な要素です。本記事では、パンくずリストの種類や設置方法、活用のポイントを解説。ウェブサイトの効果を最大限に引き出すための具体的なノウハウが学べます。
1. パンくずリストの概要
1-1. 定義と役割
1-2. 名前の由来
2. パンくずリストの種類
2-1. 階層型パンくずリスト
2-2. 属性型パンくずリスト
2-3. パス型パンくずリスト
3. パンくずリストの必要性
3-1. ユーザビリティの向上
3-2. サイト構造の明確化
3-3. ナビゲーションの改善
4. パンくずリストとSEO効果
4-1. 検索エンジンへの影響
4-2. クリック率の向上
4-3. 内部リンク構造の最適化
5. 効果的なパンくずリストの設計方法
5-1. 分かりやすい階層構造の構築
5-2. 適切なアンカーテキストの使用
5-3. モバイルフレンドリーなデザイン
6. 属性型パンくずリストの活用方法
6-1. 属性型パンくずリストの特徴
6-2. ECサイトでの実装例
6-3. ユーザー行動に基づくカスタマイズ
7. パンくずリストの実装手順
7-1. HTMLとCSSでの基本的な実装
7-2. 構造化データのマークアップ
7-3. CMS(例:WordPress)での設定方法
8. パンくずリスト設置時の注意点
8-1. 過度に複雑な構造の回避
8-2. 一貫性の維持
8-3. モバイル表示での最適化
9. よくある質問

パンくずリストは、ウェブサイト上でユーザーが現在のページがサイト全体のどの位置にあるのかを簡単に理解できるようにするためのナビゲーション手段です。このリストは通常、画面上部やメインコンテンツの直前に配置され、リンク付きのテキスト形式で表示されます。ユーザーの利便性を向上させるだけでなく、SEOの観点からも重要な役割を果たします。
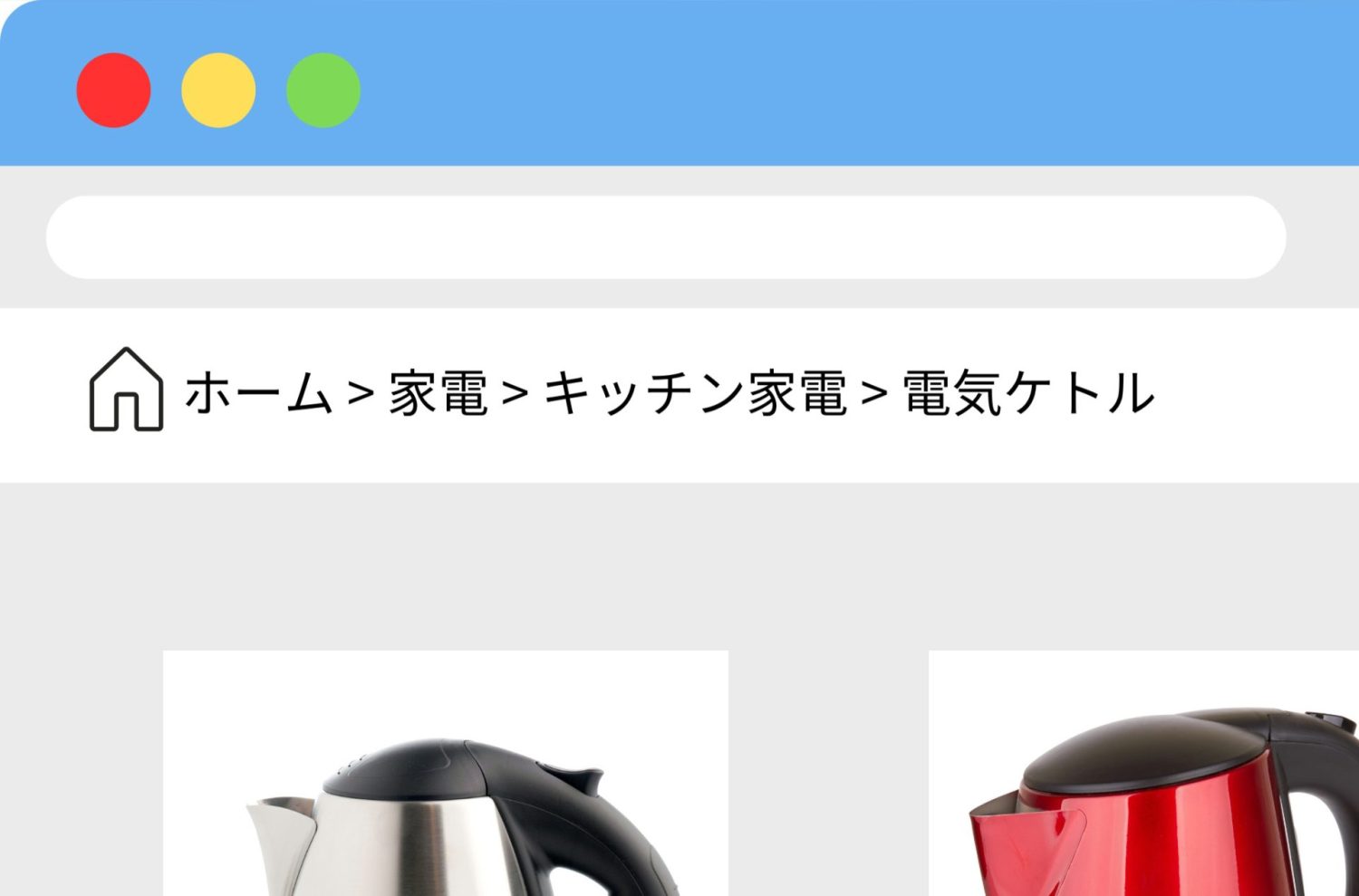
パンくずリストとは、ユーザーが訪れているページの位置を視覚的かつ論理的に示すためのナビゲーションツールです。例として、ECサイトで「ホーム > 家電 > キッチン家電 > 電気ケトル」のような表示を見たことがある人も多いでしょう。これがパンくずリストです。
役割としては、以下の3つが挙げられます。
パンくずリストという名称は、童話『ヘンゼルとグレーテル』に由来します。この物語では、主人公たちが森の中で迷わないようにパンくずを道に落としていくシーンがあります。ウェブサイトにおけるパンくずリストも、これと同じようにユーザーが「どこから来たのか」「どこへ進めばよいのか」を視覚的に示しているのです。
また、この名前は直感的で親しみやすく、ユーザーにも開発者にもすぐにその役割が伝わります。特に現在のウェブ環境では、シンプルでわかりやすいナビゲーション設計が求められており、この名称がその目的に合致していると言えるでしょう。
パンくずリストは単なるデザイン要素ではなく、ユーザーエクスペリエンスやSEO戦略の一部として不可欠な要素です。特にECサイトや情報量の多いサイトでは、ユーザーの利便性を考慮した導入が重要です。まずは自身のサイトに適した形式を検討し、どのように実装するか計画を立ててみてはいかがでしょうか。

パンくずリストにはいくつかの種類があり、サイトの構造や目的に応じて使い分けることが重要です。それぞれの種類には特有の利点があり、ユーザー体験やSEO効果を高めるために適切な選択が求められます。
階層型パンくずリストは、ウェブサイトの階層構造を示す形式です。ユーザーが現在いるページが、サイト内でどのカテゴリやサブカテゴリに属しているのかを明確に示します。以下はその例です。
この形式は、特に多階層のECサイトや情報サイトで有効です。例えば、ユーザーが電気ケトルを閲覧している場合でも、簡単に「キッチン家電」や「家電」に戻ることができるため、関連商品や情報へのアクセスがスムーズに行えます。
一方で、複雑すぎる階層構造の場合、ユーザーが混乱することがあるため、カテゴリ設計の段階で注意が必要です。
属性型パンくずリストは、商品の特性や属性に基づいてナビゲーションを提供する形式です。このタイプは主にECサイトで使用され、ユーザーがフィルターを使用した結果に基づいて表示されます。
この形式は、複数の選択肢を組み合わせて絞り込んだ場合に特に有効です。例えば、オンラインショップで特定のサイズや色の商品を検索した場合に、ユーザーが条件を簡単に変更したり、最初の選択肢に戻ったりするのをサポートします。
ただし、実装の際にはユーザーが混乱しないよう、視覚的な一貫性を保つことが重要です。
パス型パンくずリストは、ユーザーがサイト内でたどってきた履歴を示す形式です。このタイプは、特に動的なウェブアプリケーションやブログで見られます。
ユーザーがクリックした順序に基づいて表示されるため、特定のフローを追いやすくなります。ただし、履歴は個別のユーザーに依存するため、他の種類と比べて汎用性が低い傾向にあります。
デメリットとして、同じページでも異なる履歴が表示されるため、統一感に欠ける点があります。
パンくずリストの種類を正しく選択することで、サイト全体の使いやすさと効率性を向上させることができます。あなたのサイトに最適な形式を検討し、実装を進めてみてはいかがでしょうか。
| 種類 | 説明 | 主な用途 | 例 |
|---|---|---|---|
| 階層型パンくずリスト | サイト内の階層構造を示し、現在地を階層的に表現する。 | ECサイト、情報ポータルサイト | ホーム > 家電 > キッチン家電 > 電気ケトル |
| 属性型パンくずリスト | 商品の特性や選択肢に基づき動的に表示されるナビゲーション。 | ECサイト(フィルタ検索対応) | ホーム > メンズ > シャツ > サイズ: M |
| パス型パンくずリスト | ユーザーがサイト内でたどってきた履歴を表示する形式。 | 動的ウェブアプリケーション、ブログ | ホーム > 特集記事 > 最新ニュース > トレンド |

パンくずリストは、単なるデザイン要素ではなく、ユーザー体験を向上させ、ウェブサイト全体の機能性を高める重要な役割を担っています。具体的には、ユーザビリティの向上、サイト構造の明確化、そしてナビゲーションの改善という3つの観点から、その必要性を説明します。
パンくずリストの最大の利点は、ユーザビリティを大幅に向上させる点です。例えば、多階層のECサイトで特定の商品ページを閲覧しているとき、パンくずリストがあることでユーザーは簡単に上位のカテゴリや関連商品ページに戻ることができます。
「ホーム > メンズ > ジャケット > レザージャケット」と表示されたパンくずリストでは、ユーザーが「メンズ」カテゴリに戻りたい場合、1クリックで移動できます。これは、検索バーを使う手間を省き、ユーザーが効率的にサイト内を移動できるようにします。
また、ユーザーが迷子にならずに目的の情報へたどり着けることで、直帰率を下げ、訪問時間を延ばす効果も期待できます。このように、パンくずリストは訪問者の満足度を高める大きな役割を果たします。
パンくずリストは、サイトの階層構造をユーザーと検索エンジンの双方に明確に示します。これは特に、大規模な情報サイトや複雑なカテゴリー構造を持つサイトで重要です。
検索エンジンはパンくずリストを通じて、ウェブサイト全体の階層を理解しやすくなります。この結果、サイトのページ同士の関係性が整理され、SEO効果が向上します。また、ユーザーも視覚的にサイトの構造を理解できるため、目的のページへとスムーズにたどり着けます。
ブログサイトで「ホーム > テクノロジー > スマートデバイス > 最新のスマホレビュー」というパンくずリストがあれば、訪問者はテクノロジー全般やスマートデバイスに関する記事を手軽に探索できます。
パンくずリストは、ユーザーがウェブサイト内を快適に移動できるよう支援する役割も担います。特に、訪問者が初めてアクセスするサイトでは、適切なナビゲーションが安心感を与えます。
旅行予約サイトで「ホーム > アジア > 日本 > 京都 > ホテル予約」と表示されるパンくずリストは、ユーザーに現在地を明確に示し、ほかの地域やホテルを比較検討する際にも役立ちます。
さらに、パンくずリストを活用することで、ユーザーが戻るページを誤って再読み込みするリスクも軽減されます。これは特に、モバイル環境での利用時に大きなメリットを生みます。

パンくずリストは、単にユーザーの利便性を向上させるだけでなく、SEOの観点からも大きな効果をもたらします。検索エンジンへの影響、クリック率の向上、内部リンク構造の最適化という3つの観点でその効果を見ていきます。
パンくずリストは、検索エンジンがウェブサイト全体の階層構造を理解するのに役立つ重要な要素です。検索エンジンはウェブサイトをクロールする際に、パンくずリストを手がかりとしてサイト内のリンク構造を解析します。これにより、各ページの関連性や優先度を把握し、検索結果に適切なページを表示するための指標とします。
例えば、Googleは構造化データ(Schema.org)を活用したパンくずリストを好む傾向があります。適切に実装されたパンくずリストは、検索結果ページ(SERP)にリッチスニペットとして表示されることがあり、ユーザーに対する視認性を向上させます。
パンくずリストは、検索結果ページでユーザーの目を引く視覚的な要素となります。リッチスニペットとして表示される場合、ユーザーはパンくずリストを見てサイト構造や内容を瞬時に理解しやすくなります。この結果、クリック率(CTR)が向上する可能性があります。
例えば、「ホーム > ファッション > メンズ > シャツ」というパンくずリストが検索結果に表示されていると、ユーザーは自分が探している情報に近いページであると判断しやすくなります。その結果、クリックする確率が上がります。
また、明確なナビゲーションが表示されることで、ユーザーは他の選択肢と比較した際に迷わずアクセスしやすくなります。この効果は、特に競合サイトが多い業界において顕著です。
パンくずリストは、内部リンクの構造を最適化するツールとしても機能します。各階層へのリンクを提供することで、ページ間の関連性を高め、検索エンジンに対するページの重要度を示す助けとなります。
例えば、大規模なECサイトでは、パンくずリストを通じて上位カテゴリやトップページにリンクを配置することで、重要なページへのリンクジュース(SEO効果の分散)を効率的に送ることができます。

効果的なパンくずリストを設計することは、ユーザー体験の向上とSEO効果を最大化するために不可欠です。分かりやすい階層構造を構築し、適切なアンカーテキストを使用しながら、モバイルデバイスでの使いやすさにも配慮する必要があります。
パンくずリストの最も重要な要素は、サイトの構造を正確かつ簡潔に反映した階層を示すことです。ユーザーが現在地を把握しやすくなるだけでなく、検索エンジンがサイト全体を理解しやすくなります。
「ホーム > 家電 > キッチン家電 > 電気ケトル」という階層では、カテゴリーが明確に分かれており、関連情報へのアクセスがスムーズです。
階層が適切であれば、ユーザーは迷わずに目的のページへ戻ることができ、滞在時間や回遊率を高めることが期待できます。
パンくずリストに表示されるテキスト(アンカーテキスト)は、ページの内容を簡潔に伝えるものでなければなりません。一般的な名称や分かりやすいキーワードを使用することで、ユーザーはリンク先の内容を予測しやすくなります。
「ホーム > メンズ > シャツ > コットンシャツ」では、具体的な製品やカテゴリ名を使用することで、ユーザーが求めている情報に直結します。
適切なアンカーテキストを使用することで、ユーザーがリンクをクリックする可能性が高まり、サイト全体の回遊性を向上させます。
現在では、多くのユーザーがスマートフォンやタブレットを使用してウェブサイトを閲覧しています。そのため、パンくずリストはモバイルデバイスでの使いやすさを考慮したデザインが求められます。
また、レスポンシブデザインを採用することで、画面サイズに応じてパンくずリストの表示方法を調整できます。

属性型パンくずリストは、ユーザーが特定の商品や情報を検索する際の選択基準に基づいてナビゲーションを提供する形式です。この形式は特にECサイトで効果を発揮し、ユーザー体験の向上とコンバージョン率の改善に寄与します。
属性型パンくずリストは、商品の特性や属性(例: カテゴリ、色、サイズ)を基準にしたナビゲーションを提供します。これにより、ユーザーが自分の選択を把握しながら他のオプションにもアクセスしやすくなります。
この例では、ユーザーは「サイズ」や「色」の条件を選択した結果を表示しています。さらに条件を変更したり、他の属性を探索することも可能です。
属性型パンくずリストは、特にECサイトでその価値を発揮します。オンラインショップでは、ユーザーが膨大な商品の中から自分に合ったものを探すのは容易ではありません。そのため、属性型パンくずリストを利用することで、選択プロセスを大幅に簡略化できます。
属性型パンくずリストのもう一つの利点は、ユーザー行動データを活用してナビゲーションを最適化できる点です。たとえば、過去の閲覧履歴や検索傾向を基に、個々のユーザーにカスタマイズされたパンくずリストを表示することが可能です。
これにより、ユーザーが無駄なく目的の情報にたどり着けるようになります。また、コンバージョン率やカートへの追加率が向上することが期待できます。

パンくずリストを適切に実装することで、ユーザー体験の向上とSEO効果の最大化を図ることができます。ここでは、HTMLとCSSを使用した基本的な方法、構造化データを用いたSEO向けのマークアップ、そしてCMS(例:WordPress)を利用した簡単な設定方法について解説します。
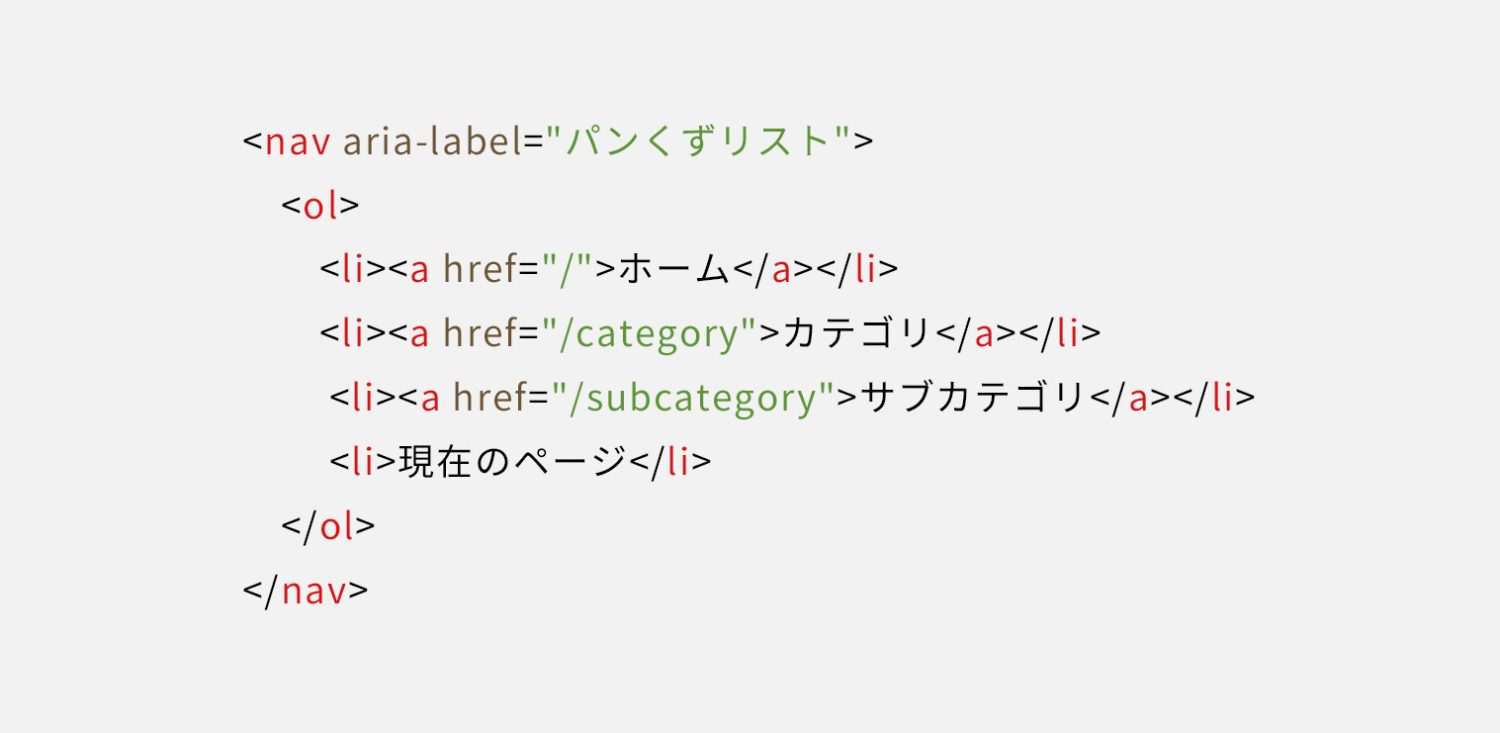
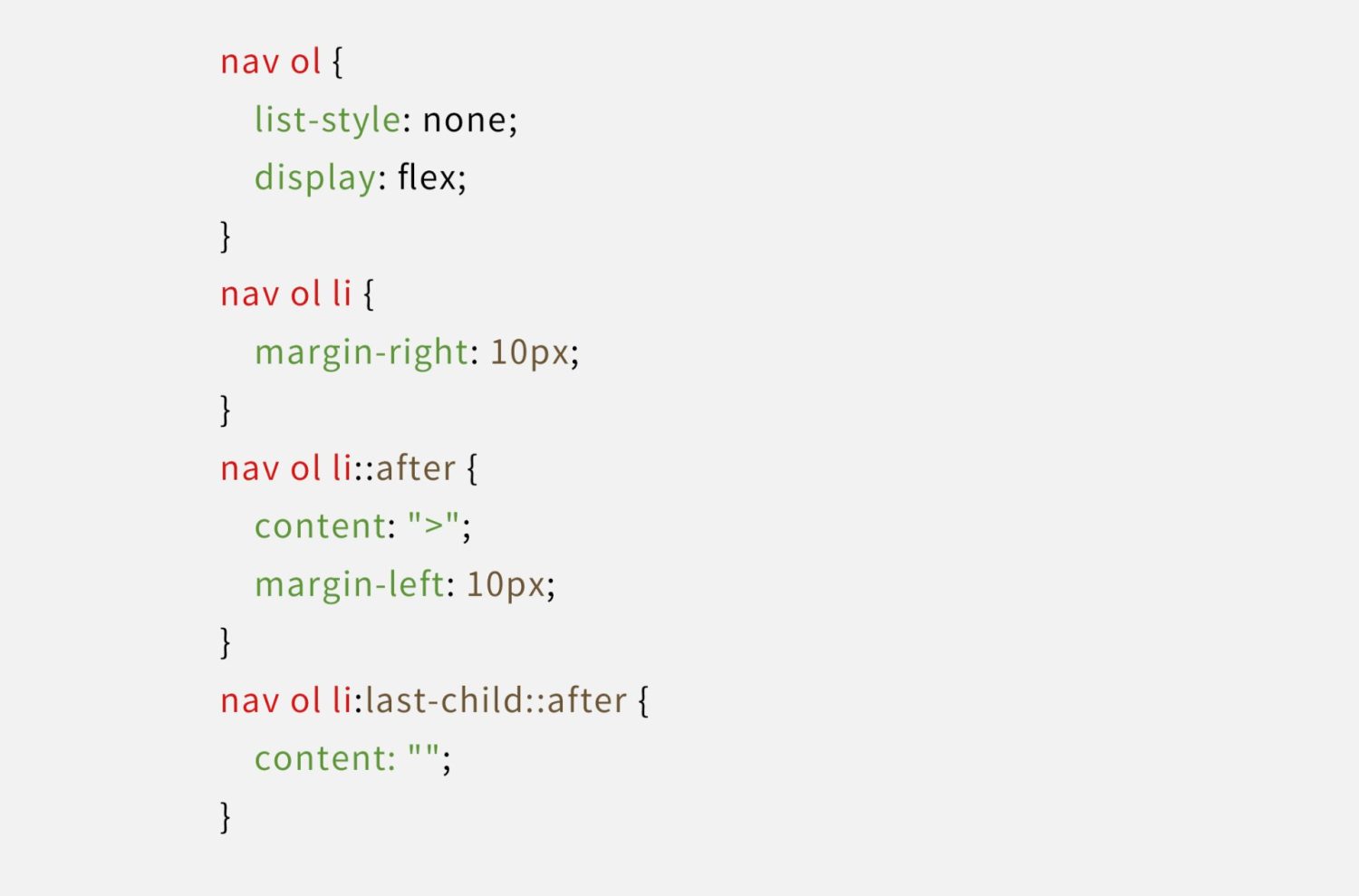
パンくずリストの基本的な実装には、HTMLとCSSを使用します。シンプルなコードで、視覚的にも分かりやすいナビゲーションを作成できます。


このコードでは、<ol>タグを使用して順序付きリストとしてパンくずリストを作成しています。また、aria-labelを追加することで、アクセシビリティにも配慮しています。
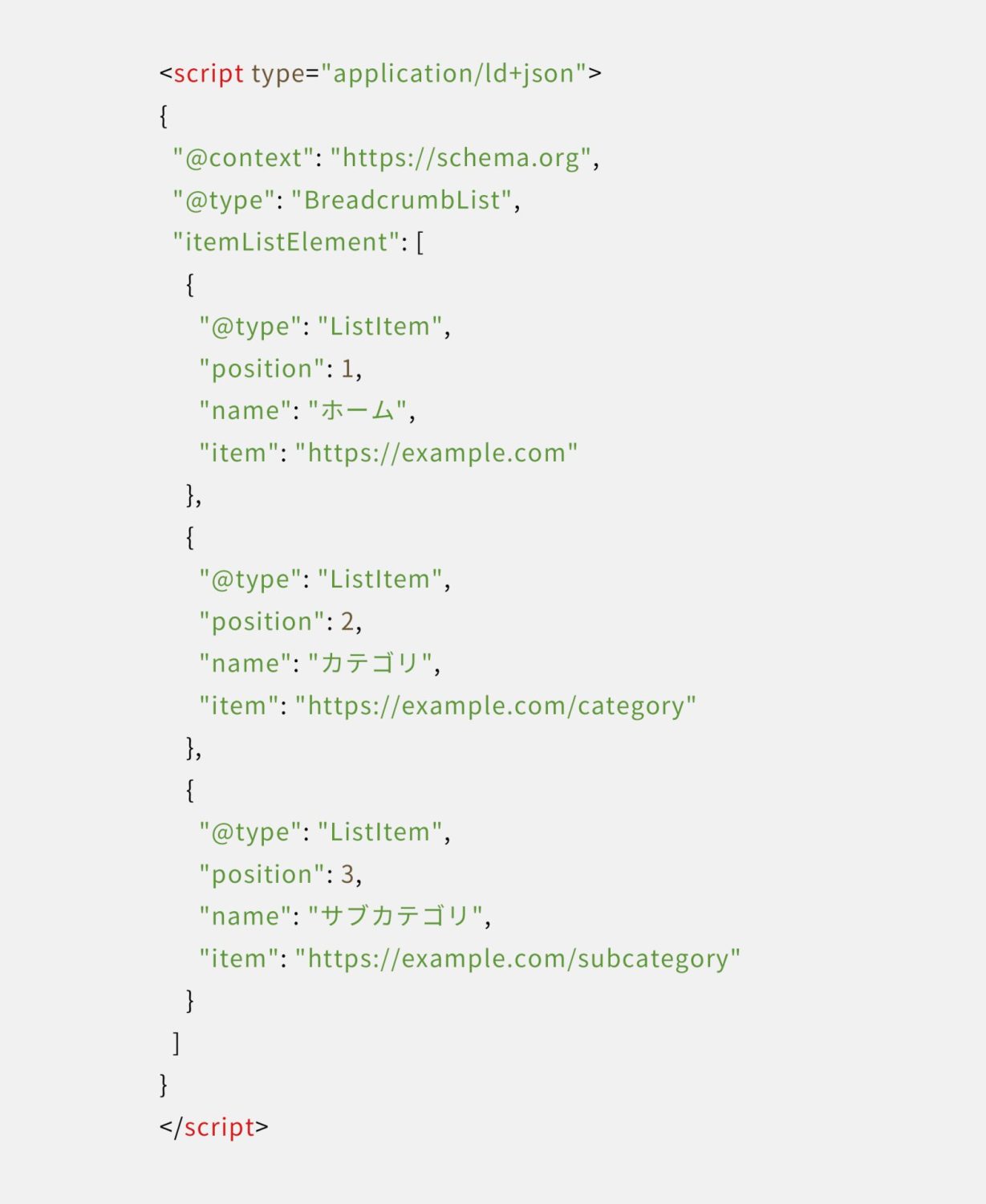
検索エンジンでの視認性を向上させるために、構造化データを活用します。GoogleはJSON-LD形式のマークアップを推奨しています。

構造化データを正確に実装することで、検索エンジンのクロール効率を向上させるだけでなく、ユーザーにも直感的なナビゲーションを提供できます。
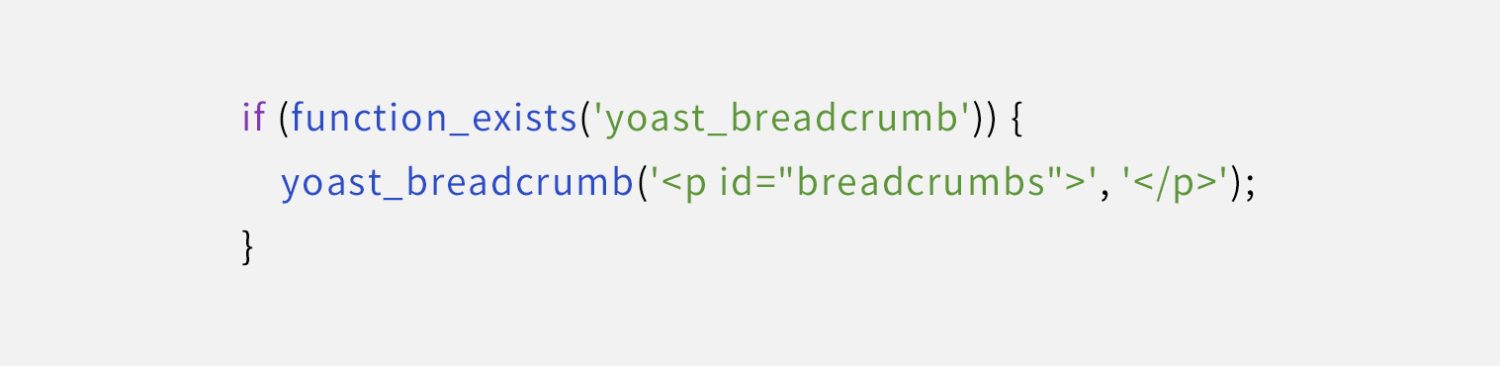
WordPressを利用している場合、プラグインを活用することで簡単にパンくずリストを実装できます。以下は一般的な手順です。
header.phpやsingle.php)に以下のコードを挿入します。

パンくずリストを設置する際には、サイトの利便性を最大限に活かし、ユーザーにとって直感的でわかりやすいナビゲーションを提供することが重要です。しかし、いくつかの点に注意しないと、逆に混乱を招く可能性があります。ここでは、過度に複雑な構造の回避、一貫性の維持、そしてモバイル表示での最適化について解説します。
パンくずリストが複雑になりすぎると、ユーザーにとって逆に負担となります。例えば、10階層以上のカテゴリが並ぶリストや、不要な情報を盛り込みすぎたパンくずリストは、視認性が低下し、クリック率が下がる原因になります。
「ホーム > カテゴリ > サブカテゴリ > サブカテゴリ2 > サブカテゴリ3 > 商品名」
→というように必要最低限の階層に抑え、「サブカテゴリ3」以降を省略して表示しましょう。
こうした工夫を行うことで、ユーザーがストレスなく目的のページにたどり着けるようになります。
パンくずリストは、サイト全体で統一されたデザインと構造を持つべきです。一貫性がない場合、ユーザーは各ページで混乱し、信頼性を損ねる可能性があります。
一部のページではパンくずリストが「ホーム > カテゴリ > 商品名」と表示され、他のページでは「カテゴリ > 商品名」となっている場合、ユーザーは現在地を把握しにくくなります。
統一されたパンくずリストは、プロフェッショナルな印象を与え、ユーザーエクスペリエンスを向上させます。
多くのユーザーがモバイルデバイスでウェブサイトを利用している現代では、パンくずリストもモバイル表示に適応させる必要があります。画面が小さいデバイスでは、従来のデスクトップ用デザインをそのまま適用すると、視認性や操作性が低下することがあります。
これにより、限られた画面スペースでも効果的にパンくずリストを活用でき、ユーザーの満足度を高められます。
| 注意点 | 説明 | 改善方法 |
|---|---|---|
| 過度に複雑な構造の回避 | 階層が深すぎるとユーザーが混乱し、クリック率が低下する。 | 必要最低限の階層に抑え、重要な情報に絞る。 |
| 一貫性の維持 | ページごとに構造やスタイルが異なると信頼性を損なう。 | 階層のルールやスタイルを全ページで統一する。 |
| モバイル表示での最適化 | スマートフォンでは画面が狭いため、視認性や操作性が低下することがある。 | 横スクロールや省略表示(例:「ホーム > … > 現在のページ」)を採用し、タップ範囲を広げる。 |

パンくずリストとは、ウェブサイト内でユーザーが現在位置を視覚的に把握できるナビゲーション機能です。通常、画面上部に「ホーム > カテゴリ > サブカテゴリ > 現在のページ」といった形式で表示されます。これにより、ユーザーはサイト内を効率よく移動でき、直帰率の低下や滞在時間の延長が期待できます。また、検索エンジンにとってもサイト構造を理解しやすくするため、SEO対策にも有効です。
パンくずリストの名前は、童話『ヘンゼルとグレーテル』が由来です。この物語では、主人公たちが森で迷わないようにパンくずを落として道を示します。同様に、パンくずリストもユーザーがウェブサイト内で「どこから来たか」「どこへ進めばいいか」を視覚的に示す役割を持っています。この直感的な比喩が、多くの人にとって親しみやすく機能の本質を理解しやすい表現として採用されています。
パンくずリストとサイトマップは、どちらもナビゲーションを助けるためのツールですが、目的と形式が異なります。パンくずリストは現在のページの位置を示し、ユーザーが階層的に上位のページへ移動できるよう設計されています。一方、サイトマップはウェブサイト全体の構造を一覧化したもので、ページ間の全体像を把握するために使用されます。パンくずリストはリアルタイムで動的に変化する一方、サイトマップは静的で検索エンジン向けに最適化されることが多いです。
| 項目 | パンくずリスト | サイトマップ |
|---|---|---|
| 目的 | 現在のページの位置を示し、ナビゲーションをサポートする。 | サイト全体の構造を視覚的・論理的に把握できるようにする。 |
| ユーザー向け/検索エンジン向け | ユーザー向けでリアルタイムのナビゲーションを提供。 | 主に検索エンジン向けでインデックス効率を高める。 |
| 表示形式 | 各ページごとに動的に変化するリンク。 | 静的なページで全体のリンクをリスト形式で表示。 |
| 代表的な利用場面 | ECサイトやブログのナビゲーション補助。 | サイトマップページとして検索エンジンのクロールをサポート。 |
パンくずリストを正しく導入することで、ユーザー体験の向上やSEO効果を実現できます。この記事で学んだポイントを参考に、自身のウェブサイトをさらに魅力的で使いやすいものにしてみてください。