
ChatGPTを使ったホームページ作成は、初心者からプロまで幅広く活用できる効率的な方法です。この記事では、SEO対策やデザインの最適化も含めた実践的なテクニックをわかりやすく紹介します。読み進めることで、効果的なウェブサイト運営のヒントが得られます。
1. ChatGPTでホームページ作成を始めるには?
1-1. ChatGPTとは?
1-2. ホームページ作成にChatGPTを使うメリット
1-3. AIを使ったデザイン作成の基本
2. ホームページ作成の準備
2-1. ワイヤーフレームの作成
2-2. コンテンツ構成とSEO対策
2-3. ChatGPTによるプロンプト活用例
3. HTML・CSSの基礎
3-1. HTMLでサイト構造を作成
3-2. CSSでデザインを調整
3-3. ChatGPTによるコード出力と修正方法
4. デザインとメディア最適化
4-1. AIを使ったデザイン提案
4-2. ポスターや画像の自動生成
4-3. メディア最適化のコツ
5. レスポンシブデザインとユーザビリティ
5-1. ワイヤーフレームからのレスポンシブ化
5-2. スマートフォン対応の最適化
5-3. ChatGPTでユーザビリティを向上させる
6. SEO対策と公開
6-1. SEOに強いWebサイトの構築
6-2. ChatGPTによるキーワード選定
6-3. 公開後のメンテナンスと改善
7.よくある質問

ChatGPTは、多くの人がWebサイトを簡単に作成できる強力なツールです。この記事では、初心者から中級者までが活用できるChatGPTを使ったホームページ作成の基礎を解説します。デザインやコンテンツ作成など、AIがどのようにあなたのサイト作成をサポートできるかを詳しく見ていきます。
ChatGPTは、OpenAIによって開発されたAIチャットボットで、自然言語処理技術を活用しています。従来のプログラムとは異なり、人間のように対話をしながら質問に答えたり、タスクを実行できる点が特徴です。特にホームページ作成の分野では、プログラミング知識がない人でも、ChatGPTに適切な指示を与えることでHTMLやCSSのコード生成、コンテンツ作成、デザイン提案まで行えるため、多くの時間を節約できます。
例えば、「シンプルな自己紹介ページを作りたい」とChatGPTに指示すると、必要なHTMLコードを提供し、さらにどの部分にどの要素を配置するかもアドバイスしてくれます。このように、ホームページ作成の複雑な手順を簡略化できるのがChatGPTの大きな強みです。
ChatGPTを使ってホームページを作成する最大のメリットは、その柔軟性と効率性です。従来のホームページ作成には、HTMLやCSSの知識が必要で、多くの時間をかけてコードを書く必要がありました。しかし、ChatGPTを使うことで、これらの作業を自動化し、プロンプトを通じて具体的な指示を出すだけで、コードが生成されます。
さらに、ChatGPTはコンテンツの生成も得意です。例えば、商品の説明文やブログ投稿の作成など、コンテンツの質を維持しつつ迅速に作成できるため、コンテンツマーケティングにも有効です。SEO対策にも対応しており、検索エンジンに適したコンテンツを自動で生成する機能も備えているため、集客力の向上にも貢献します。
文字色やレイアウトを簡単に調整できるため、デザインの自由度が高く、オリジナルのホームページを簡単に構築できます。
AIを使ったデザイン作成は、今や多くのクリエイターや企業で活用されています。ChatGPTも例外ではなく、デザイン面でも優れた支援を提供します。例えば、ホームページのデザインを一から考える際、ChatGPTに「シンプルでモダンなデザインを提案してほしい」と指示すれば、色の組み合わせやレイアウトの提案が得られます。
さらに、デザインの修正も容易です。たとえば、「ヘッダーの背景色を青から白に変更したい」といった具体的なリクエストに対して、即座にHTMLやCSSのコードを修正し、結果を反映させることができます。こうしたAIの柔軟性により、デザイナーでなくても直感的にデザインを調整できる点が魅力です。

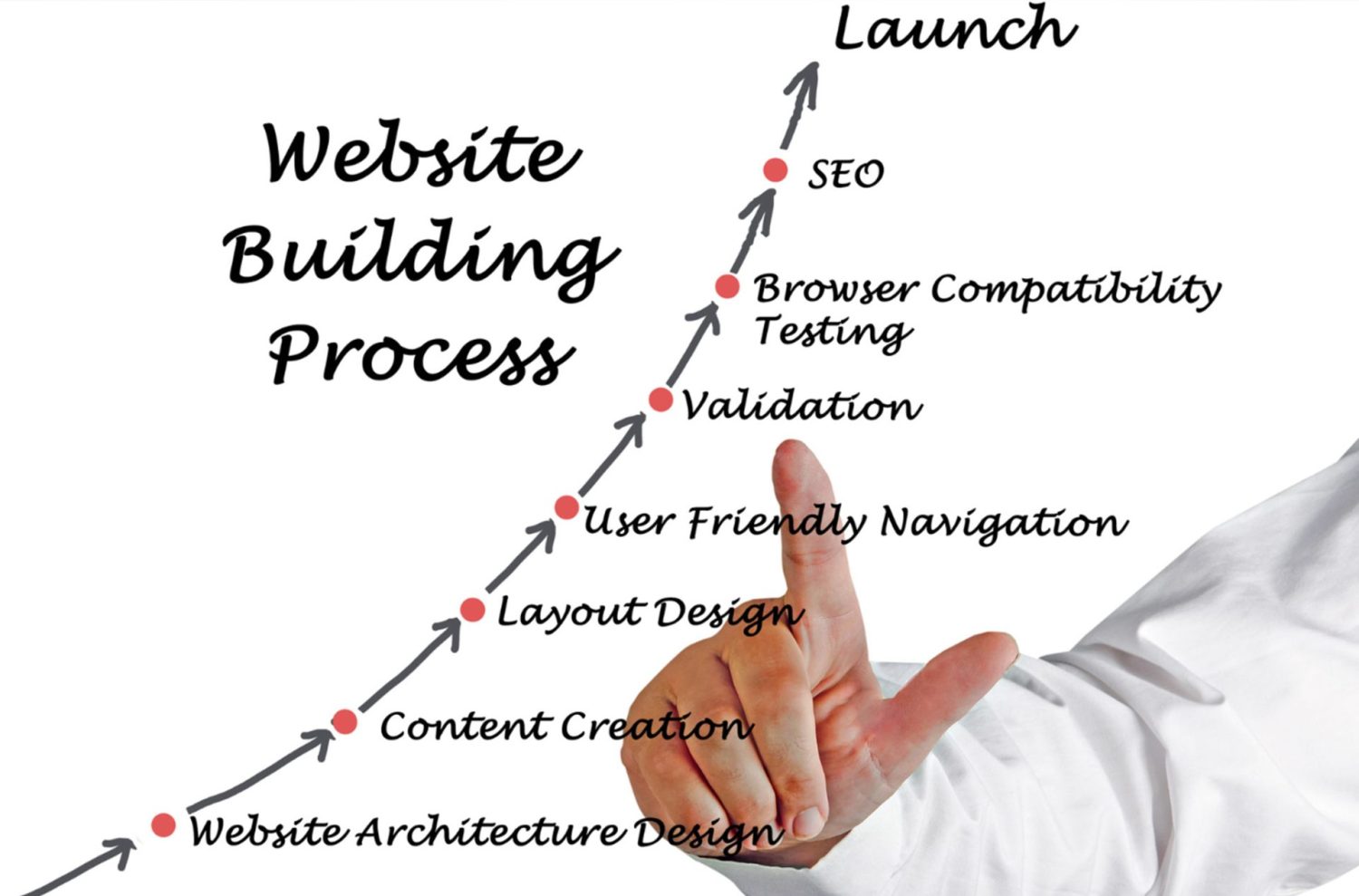
ホームページ作成において、準備段階は非常に重要です。特に、ワイヤーフレームの作成やコンテンツの構成を適切に行うことで、SEO対策やユーザビリティの向上に大きく寄与します。また、ChatGPTを活用してプロンプトを作成することで、効率よく作業を進められるでしょう。
ワイヤーフレームは、ホームページの設計図のようなものです。ページのレイアウトや各要素の配置を視覚的に把握するための骨組みで、後のデザインやコーディング作業を円滑に進めるための基礎を築きます。
例えば、トップページには「ヘッダー」「メインビジュアル」「商品一覧」などの要素を配置する必要がありますが、それらをどのように配置するかを決めるのがワイヤーフレームです。実際に作成する際には、ペンと紙を使って手書きでラフに描くこともできますし、FigmaやAdobe XDなどのデザインツールを使ってデジタル化することもできます。
また、ワイヤーフレームを作成する際には、ユーザーがサイトを訪れたときにどのような動線をたどるかを考慮することが重要です。例えば、重要な情報やコンバージョンポイントを目立つ位置に配置することで、ユーザーの行動を誘導できます。この段階でしっかりと構築しておくことで、デザインや開発の後工程で手戻りが減り、スムーズに進行します。
次に重要なのが、コンテンツの構成です。どのような情報をどの順序で提示するかを考えることが、ユーザーエンゲージメントの鍵となります。例えば、商品ページなら、まず視覚的に訴える写真やキャッチコピーをトップに配置し、その後に商品説明やレビュー、FAQなどを順次配置します。
また、SEO対策も同時に考慮する必要があります。Googleなどの検索エンジンで上位表示されるためには、適切なキーワードを使いながら、ユーザーにとって価値のある情報を提供することが重要です。たとえば、「ChatGPT ホームページ 作成」というキーワードで検索される場合、ページタイトルやメタディスクリプションにそのキーワードを含め、ページの内容にも適切に散りばめると効果的です。
さらに、内部リンクの設置や、モバイルフレンドリーなデザインにすることもSEOにおいて重要なポイントです。検索エンジンは、ユーザーにとって使いやすいサイトを評価するため、こうした点に気を配ることで、検索順位が向上しやすくなります。
ChatGPTを活用することで、ホームページ作成におけるさまざまなタスクを効率化できます。特に、プロンプトを使って具体的な作業指示を出すことで、ホームページの一部を自動生成したり、改善提案を得ることが可能です。
たとえば、「商品の紹介文を短く魅力的に書いてください」というプロンプトを入力すると、適切なトーンでコンパクトな説明文が生成されます。また、「SEOに強いメタディスクリプションを作成してほしい」といった依頼にも対応でき、キーワードを意識した効果的な文章を生成します。
ChatGPTを活用することで、通常は時間のかかるテキスト作成やコンテンツの修正作業がスピーディーに進みます。プロンプトを細かく指示することで、ホームページ作成全体の精度と効率が飛躍的に向上します。

ホームページ作成には、まずHTMLとCSSの理解が不可欠です。HTMLはサイトの構造を定義し、CSSはそのデザインを調整します。ここでは、HTMLでのサイト構造作成から、CSSを使ったデザインの調整、そしてChatGPTを活用したコード生成と修正方法について解説します。
HTML(HyperText Markup Language)は、ホームページの骨組みを形成する言語です。すべての要素はHTMLタグで定義され、ページ上のテキスト、画像、リンクなどを配置します。HTMLを使って、どの部分にどのコンテンツを置くかを決めることで、ユーザーが直感的にナビゲートできるサイトを作成できます。
たとえば、基本的なサイト構造は以下のようなコードで表現されます。
この例では、<header>タグでヘッダーを作成し、<main>内でメインコンテンツ、<footer>でフッターを定義しています。これにより、サイトの基本的なレイアウトが形成され、訪問者がどこに何があるかを簡単に理解できるようになります。
HTMLがサイトの骨組みを作るのに対し、CSS(Cascading Style Sheets)はその骨組みにデザインを加える役割を担います。CSSを使えば、文字の色や背景色、レイアウトの配置など、見た目を整えることが可能です。
例えば、以下のようなCSSコードで、先ほどのHTMLページをデザインします。
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 1em;
}
main {
margin: 20px;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
position: fixed;
width: 100%;
bottom: 0;
}
このCSSでは、`body`全体のフォントや背景色を指定し、`header`と`footer`には白い文字とダークな背景を設定しています。また、`footer`をページの下部に固定して、ページ全体に統一感を持たせています。このように、CSSを用いることで、シンプルなHTMLのページがプロフェッショナルなデザインに変わります。
ChatGPTは、HTMLやCSSコードを自動生成し、さらにカスタマイズするのに非常に役立ちます。例えば、「シンプルな商品紹介ページを作成してほしい」とプロンプトを入力すれば、ChatGPTが適切なHTMLとCSSを出力してくれます。
以下は、ChatGPTに出力を依頼した例です。
【プロンプト例】
「商品紹介ページのHTMLとCSSを作成してください。商品名(バッグ)、説明、価格を表示し、簡単なデザインも追加してください。」
【ChatGPTによる出力例】
このコードを基に、デザインやレイアウトをさらにカスタマイズすることができます。もし修正が必要な場合も、ChatGPTに「文字色を赤に変えてほしい」「背景に画像を追加してほしい」などと伝えることで、迅速にコードを更新できます。
ChatGPTを活用することで、HTMLやCSSの知識が浅い方でも、プロのようなページを簡単に作成できるのが魅力です。

デザインとメディア最適化は、ホームページの視覚的な魅力とユーザー体験を大きく左右します。特に、AIを使ったデザイン提案や自動生成された画像を効果的に活用することで、時間を節約しつつ、クオリティの高いサイトを構築することが可能です。また、メディアの最適化により、ページの表示速度とSEO効果を向上させることも重要です。
AI技術を活用することで、ホームページのデザイン提案を自動化し、効率的に行うことができます。従来、デザインは専門的な知識や経験が必要でしたが、現在はAIがユーザーの好みやトレンドに基づいたデザインを即座に提案してくれます。
例えば、ChatGPTに「ミニマルでモダンなデザインの提案をしてほしい」とプロンプトを入力すると、カラーパレットの選択やレイアウトのアイデアを提供してくれます。さらに、具体的なコードを生成してくれるため、デザインをすぐに実装することも可能です。
この方法を使うことで、プロフェッショナルなデザインを短時間で作成でき、初心者でも簡単に高品質なホームページを構築できます。また、AIが常に最新のデザイントレンドを学習しているため、時代に合ったデザインを取り入れることができるのも大きなメリットです。
AIは単にデザインを提案するだけでなく、ポスターや画像を自動生成する能力も備えています。たとえば、イベントの告知用ポスターや、商品紹介用の画像を簡単に作成することができ、デザインのクオリティも高い水準で保たれます。
具体的には、DALL·EなどのAIツールを使えば、数行の説明文から必要な画像を生成できます。たとえば、「秋のセール用のカラフルなポスター」をリクエストすると、数秒でそのコンセプトに基づいた画像が生成され、ホームページやSNSなどで即座に使用できます。
この自動生成技術は、画像作成に時間を割くことなく、コンテンツの一貫性を保ちながらビジュアルを強化できる点で非常に効果的です。特に、予算や時間に限りがある小規模ビジネスやスタートアップにとって、AIによる自動画像生成は大きな助けになります。
メディアの最適化は、ホームページの表示速度やユーザー体験に大きな影響を与えます。特に、画像や動画が適切に圧縮されていない場合、ページの読み込み速度が遅くなり、ユーザーの離脱率が上がる可能性があります。メディア最適化はSEO対策の一環でもあり、Googleもサイトの速度をランキング要因として重視しています。
まず、画像は必ず圧縮して使用しましょう。無料のツールやプラグインを使用して、画像のファイルサイズを削減することができます。また、WebP形式などの新しいフォーマットを使用すると、画像品質をほとんど損なうことなくファイルサイズを小さくすることが可能です。
さらに、遅延読み込み(lazy loading)を活用することで、ユーザーがページをスクロールする際に画像や動画が順次読み込まれるようにし、初期表示の高速化を図れます。この技術を使うことで、特にメディアが多いページでのパフォーマンスが向上します。
最後に、適切な代替テキスト(altテキスト)を付けることで、検索エンジンが画像の内容を理解しやすくなり、SEO効果も高まります。これは、画像検索での流入を増やすためにも重要です。

現代のウェブサイトでは、デスクトップだけでなく、スマートフォンやタブレットなどさまざまなデバイスでの閲覧を意識したレスポンシブデザインが欠かせません。また、ユーザビリティを向上させることが、訪問者の滞在時間やコンバージョン率に大きな影響を与えます。ここでは、ワイヤーフレームからのレスポンシブ化の基本、スマートフォン対応のポイント、そしてChatGPTを使ったユーザビリティ向上の方法を解説します。
レスポンシブデザインとは、画面サイズやデバイスに応じてウェブサイトのレイアウトが変化するデザイン手法です。最初にワイヤーフレームを作成する段階で、どの要素をどの位置に配置するかを考慮することが重要です。特に、デスクトップでの見え方とモバイルでの見え方が大きく異なる場合があります。
例えば、デスクトップではサイドバーに配置されている情報も、スマートフォンでは縦長のレイアウトに合わせて下部に表示する必要があります。このような変化をスムーズに行うために、ワイヤーフレームを作成する際には、異なるデバイスでの表示方法をあらかじめ想定しておくことが求められます。
具体的には、CSSメディアクエリを使用して、画面の幅に応じてレイアウトを変更します。以下はその一例です。
このコードでは、画面幅が768ピクセル以下の場合、サイドバーを非表示にし、メインコンテンツの幅を100%に設定しています。これにより、モバイルデバイスでも使いやすいレイアウトを実現できます。
スマートフォン対応の最適化は、レスポンシブデザインの中でも特に重要です。今日では、多くのユーザーがスマートフォンからウェブサイトにアクセスしているため、スマートフォンでの操作性が悪いと直ちに離脱につながる可能性があります。
最も重要なのは、タップ操作を考慮したデザインです。リンクやボタンのサイズは、指でタップしやすいように適切な大きさに設定する必要があります。通常、指でのタップに適したサイズは44×44ピクセル以上とされています。さらに、文字サイズもスマートフォン用に調整し、読みやすさを確保することが大切です。
次に、ページの読み込み速度を改善するために、画像や動画を圧縮して使用することもスマートフォン対応の最適化には欠かせません。これにより、データの転送量を削減し、モバイルネットワークでも快適に閲覧できるようにします。
また、スマートフォンではスライドショーやドロップダウンメニューなどのインタラクティブな要素を活用し、スペースを効率的に使いながら、ユーザーにとって使いやすいインターフェースを提供することが求められます。
ChatGPTを活用することで、ウェブサイトのユーザビリティを簡単に改善できます。例えば、ユーザーが抱える疑問や要望にリアルタイムで応答するFAQセクションの自動生成や、ナビゲーションに関するアドバイスを提供することが可能です。
ChatGPTに「ユーザーが商品ページにたどり着きやすいナビゲーションを提案してほしい」といったプロンプトを入力すると、わかりやすいメニュー構造や階層の少ないナビゲーションプランを提案してくれます。また、ユーザー行動を分析し、どの部分が離脱ポイントになっているかを考慮した改善提案も可能です。
さらに、ChatGPTは、ユーザーフィードバックに基づいて改善案を出すことも得意です。たとえば、ユーザーのレビューやコメントを収集し、それに基づいた改善策を提案することで、サイト全体の使い勝手を向上させることができます。これにより、ユーザーがストレスなく目的の情報にたどり着き、満足度の高い体験を提供できるでしょう。

Webサイトを構築する際には、SEO(検索エンジン最適化)を考慮することが重要です。SEOは、検索エンジンで上位に表示されるための施策で、これを強化することで多くの訪問者を集めることができます。また、公開後のメンテナンスもサイトの持続的な成功に必要不可欠です。
SEOに強いWebサイトを構築するためには、まずは検索エンジンが好むコンテンツと構造を理解することが大切です。検索エンジンは、ユーザーに価値あるコンテンツを提供するサイトを評価します。そのため、サイトの目的に合った情報をわかりやすく提供し、キーワードを適切に使うことが求められます。
具体的なSEO対策には、以下のような要素が含まれます。
各ページには、検索結果に表示される適切なタイトルとメタディスクリプションを設定しましょう。これは、クリック率を向上させるための重要な要素です。
サイト内のページが適切にリンクされていることが、検索エンジンにとって重要です。リンクを使って関連コンテンツに自然に誘導することで、ユーザーの滞在時間を増やし、SEO効果を高められます。
Googleなどの検索エンジンは、モバイルフレンドリーなサイトを優先的に評価します。レスポンシブデザインを活用して、どのデバイスでも快適に閲覧できるようにしましょう。
画像にaltテキスト(代替テキスト)を追加することで、検索エンジンに画像の内容を伝えることができ、画像検索からの流入も期待できます。また、画像サイズを圧縮してページの読み込み速度を向上させることも重要です。
これらの施策を実行することで、SEOに強いWebサイトを構築できます。
SEO対策の核となるのが、適切なキーワード選定です。ChatGPTを活用することで、効率よくキーワードリサーチを行うことができます。たとえば、「〇〇に関するページで上位を狙うためのキーワードを提案してほしい」とプロンプトを入力すれば、SEOに強いキーワードの候補を提示してくれます。
また、関連キーワードの提案や、ロングテールキーワード(具体的で競争が少ないキーワード)の選定にも役立ちます。特に、ターゲットオーディエンスが何を検索しているのかを理解することで、ユーザーの検索意図に合致したコンテンツを作成できます。
キーワード選定においては、以下のような点を考慮しましょう。
・検索ボリューム
高い検索ボリュームを持つキーワードを選ぶことで、より多くの人にアプローチできます。
・競合性
競合が少ないキーワードを選ぶことで、上位表示の可能性が高まります。
・関連性
コンテンツに合ったキーワードを選び、ページの内容と検索意図が一致していることが重要です。
ChatGPTを使えば、これらのプロセスを効率的に行え、より効果的なキーワード選定が可能になります。
Webサイトを公開した後も、定期的なメンテナンスと改善が必要です。検索エンジンのアルゴリズムは定期的に変更されるため、常に最新のSEO対策を取り入れることが重要です。また、ユーザーの行動を分析し、どの部分が改善の余地があるかを把握することも大切です。
まず、Google AnalyticsやSearch Consoleなどのツールを使って、サイトのパフォーマンスを定期的にモニタリングしましょう。これにより、どのページが多くのトラフィックを集めているか、どのキーワードで検索されているかを把握できます。また、直帰率が高いページやコンバージョンが低いページに対しては、コンテンツの改善やユーザー体験の向上を目指しましょう。
さらに、リンク切れや誤ったリダイレクトなどの技術的な問題も定期的にチェックし、修正を行うことが求められます。これらの問題が放置されると、ユーザーの体験が損なわれ、検索エンジンからの評価も低下してしまいます。
最後に、ChatGPTを活用して、ユーザーのフィードバックに基づいた改善案を自動生成したり、コンテンツを定期的に更新することで、サイト全体の価値を保ちましょう。これにより、検索エンジンからの評価を継続的に高め、トラフィックの増加を目指すことができます。

ChatGPTが生成した文章の著作権については、利用者に帰属します。これは、利用者が商用・非商用問わず自由に使用できることを意味します。ただし、生成された文章の内容が既存の著作権で保護されているものと類似している場合、その利用には注意が必要です。
ChatGPTを使ってホームページのデザインの基本構造やレイアウトの提案は可能です。具体的には、HTMLやCSSコードを生成して、シンプルなウェブサイトを作成するサポートができます。しかし、複雑なデザインや高度なビジュアル表現については、専門のデザインツールやデザイナーのスキルが必要です。
ChatGPTのスクリーンショットの商用利用は、プラットフォームの利用規約に準拠する必要があります。OpenAIの規約では、生成物の商用利用が認められていますが、スクリーンショットに関しても同様のルールが適用されることが多いです。利用前に、該当するサービスの具体的なガイドラインを確認するのが安全です。
ChatGPT自体は音声機能を持っていませんが、テキスト生成の結果を音声に変換した場合、その音声データの商用利用は可能です。商用利用時には、テキスト読み上げサービスのライセンスや商用利用規約を確認する必要があります。生成された音声に関しては、利用者に権利が帰属します。
ChatGPTそのものはテキスト生成に特化したモデルですが、OpenAIが提供するDALL·Eなどのツールを使えば、プロンプトに基づいて画像を生成することが可能です。生成された画像は、商用利用も含めて自由に使用できますが、利用規約に沿った範囲での使用が求められます。
はい、ChatGPTは個人だけでなく、法人による利用も可能です。ビジネスシーンでの活用も広がっており、カスタマーサポート、自動化されたコンテンツ生成、データ分析などさまざまな業務に役立ちます。利用に際しては、商用利用に適したプランの確認や導入を検討するとよいでしょう。
ChatGPTを活用すれば、効率的かつ効果的にホームページを作成できます。デザインやSEO対策を最適化し、さらに改善を重ねることで、ユーザーにとって魅力的なウェブサイトを運営できます。
お困りのことがございましたらいつでもお気軽にお問い合わせください。